
Art For everyone by @HKMoA
Art for Everyone is an application that showcases AR-enabled interactive animations for 10,000 artworks from the Hong Kong Museum of Arts, displayed in public spaces throughout all 18 districts in Hong Kong.
🗓️ Completion Date
September 2020 - 2021
👩🏼💻 Design Process, I have been involved:
From the Ideate, Design, and Prototype phases
🧑🏽🤝🧑🏻 Team
Developers, UX Designer, 3D designers and 2D animators from Hong Kong and Indonesia
📂 Deliveries I have been working on:
Site map, user flow, sketches, mid-fidelity wireframes, a style guide, and high-fidelity wireframes are needed for the native app and web app
01 — THE CONTEXT
The COVID-19 pandemic had a severe impact on museums worldwide. Forced closures due to lockdowns prevented people from enjoying art. The Hong Kong Museum of Arts, celebrating its 30th anniversary, aimed to provide people with a way to enjoy art despite the challenges posed by the COVID-19 situation.
02 — THE PROBLEM
Most of the museums were closed, and social distancing was necessary, making it impossible to enjoy art to the fullest.
03 — THE SOLUTION
Display 100 artworks from HKMoA's collections in public spaces across all 18 districts of Hong Kong using billboards, digital screens, and transport hubs.
Additionally, create an app that will feature AR-enabled interactive viewing and custom personalization for ten of the artworks, making art more accessible and enjoyable for everyone.
We got featured on time out and South Chine Morning Post!
04 — THE PROCESS
04.1 — 💛 EMPATHIZE
04.1.1 — KICKOFF MEETING
We needed to understand the scope of the project first.
This meeting provided us with an opportunity to communicate with the Hong Kong Museum of Arts team, including designers, developers, product managers, and marketers, who are in charge of this project.
The points covered during the meeting were:
Understanding the project goals, identifying the challenge they are trying to solve, and understanding the desired outcome.
Exploring constraints like technical limitations and budget.
Defining the target audience, who the primary target is.
Reviewing the artwork planned for use to showcase in the public spaces.
Establishing the project timeline and deliverables.
What did we learn?
The project had three main goals:
Showcase the latest artwork to a broad audience.
Make the artwork easily accessible to people.
Create a more interactive experience so people can enjoy art while also learning about the artist and the artwork itself.
04.2 — 🤔 CONCEPTUALISE
04.2.1 — BRAINSTORMING SOLUTIONS
Why did Augmented Reality seem the perfect solution for a more interactive experience?
Because Augmented reality seamlessly integrates 2D animations and 3D objects into the real world. Interacting with these objects is what makes the experience more interactive and immersive.
Once we agreed to integrate AR into the project, we knew we would create an app in which we would use the camera function to access those 2D animations and 3D objects.
After that, we have joined a brainstorming session and decided which type of interaction would be most appealing for each artwork.
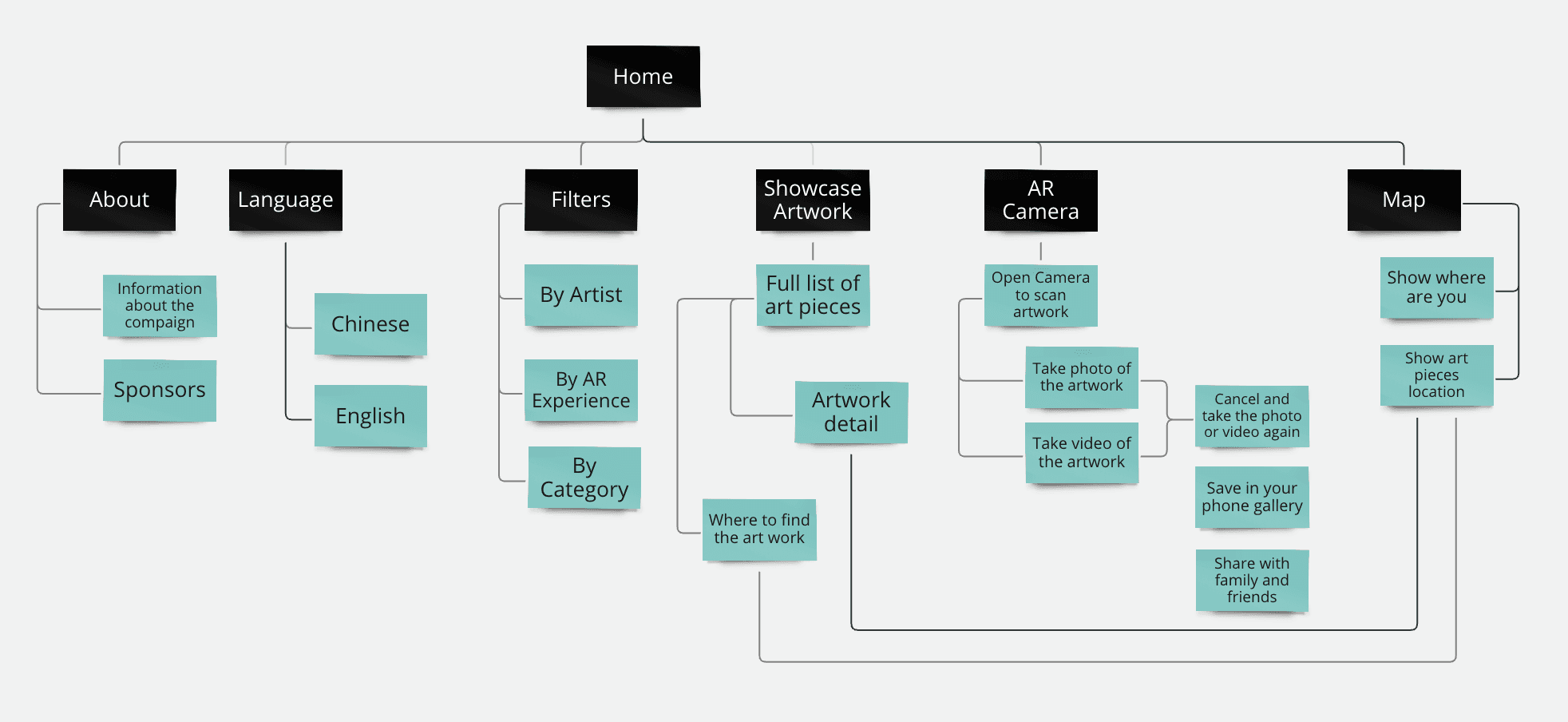
04.2.2 — SITE MAP AND USER FLOW
Organizing the content in the app and Mapping out the ideal set of steps.
The main goal is to organize the app's content to make it easy for users to find the artwork, learn from it, and engage with it.
The secondary goal is to inform users about where the artwork's location in public spaces.
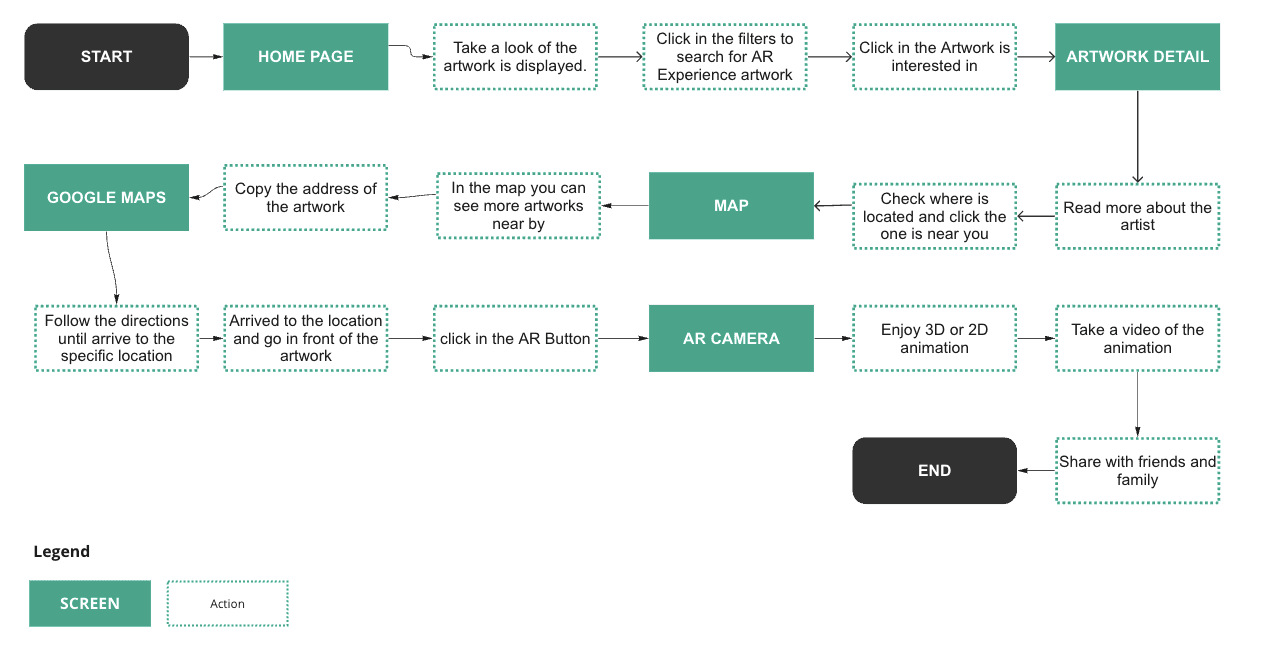
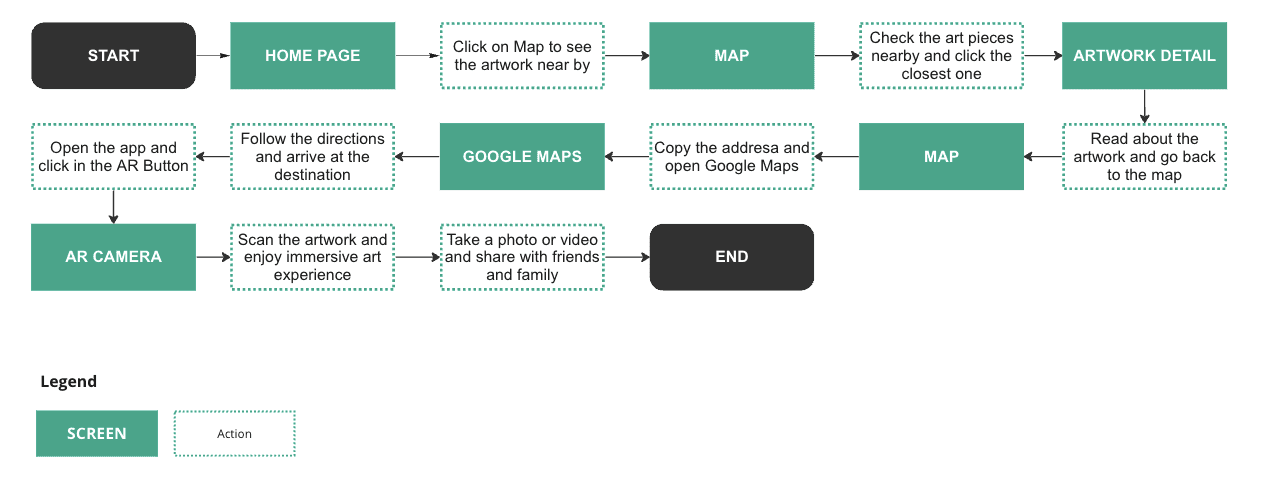
04.2.2 — USER FLOW
User Flow 1: Searching for a specific Artwork that includes an Augmented Reality Experience.
04.2.2 — USER FLOW
User Flow 2: searching for any artwork near people's locations.
04.3 — 🎨 DESIGNING & PROTOTYPING
From Sketching to Prototyping.
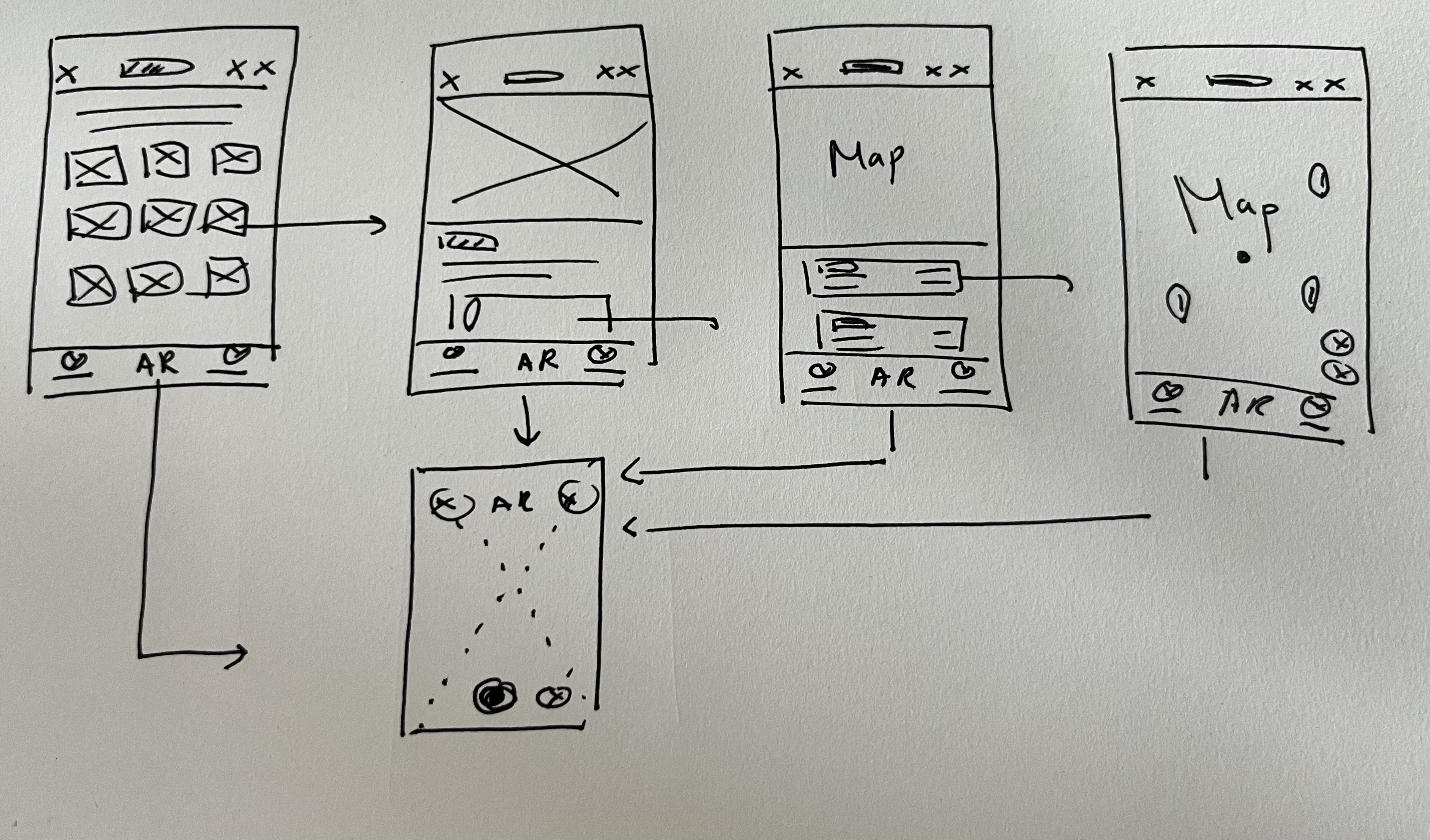
04.3.1 — SKETCHING
Sketching was crucial to generate the first ideas and concepts.
After the kickoff meeting and organizing the content, I started with some sketches. Our priority was to keep the design simple and user-friendly.
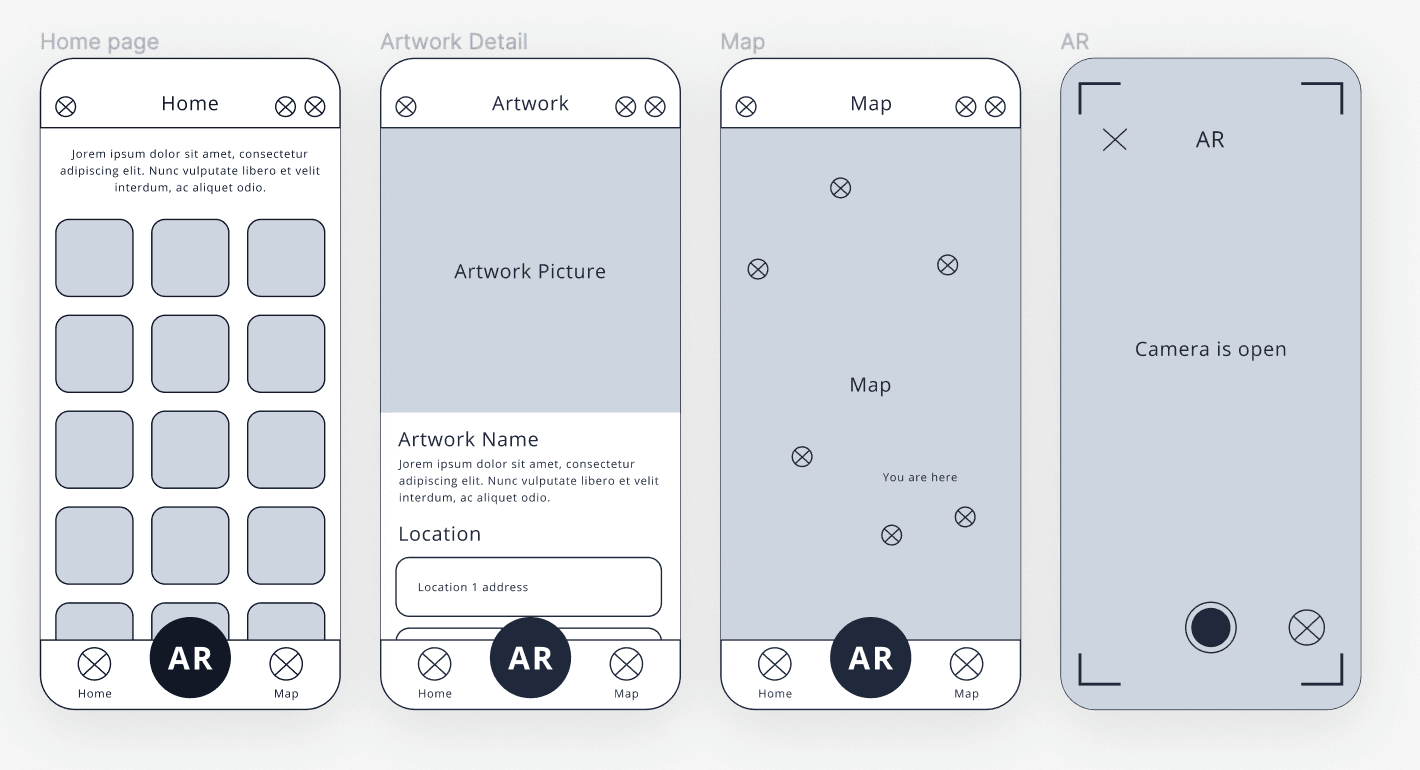
04.3.2 — WIREFRAMES
Refining the previous idea selected.
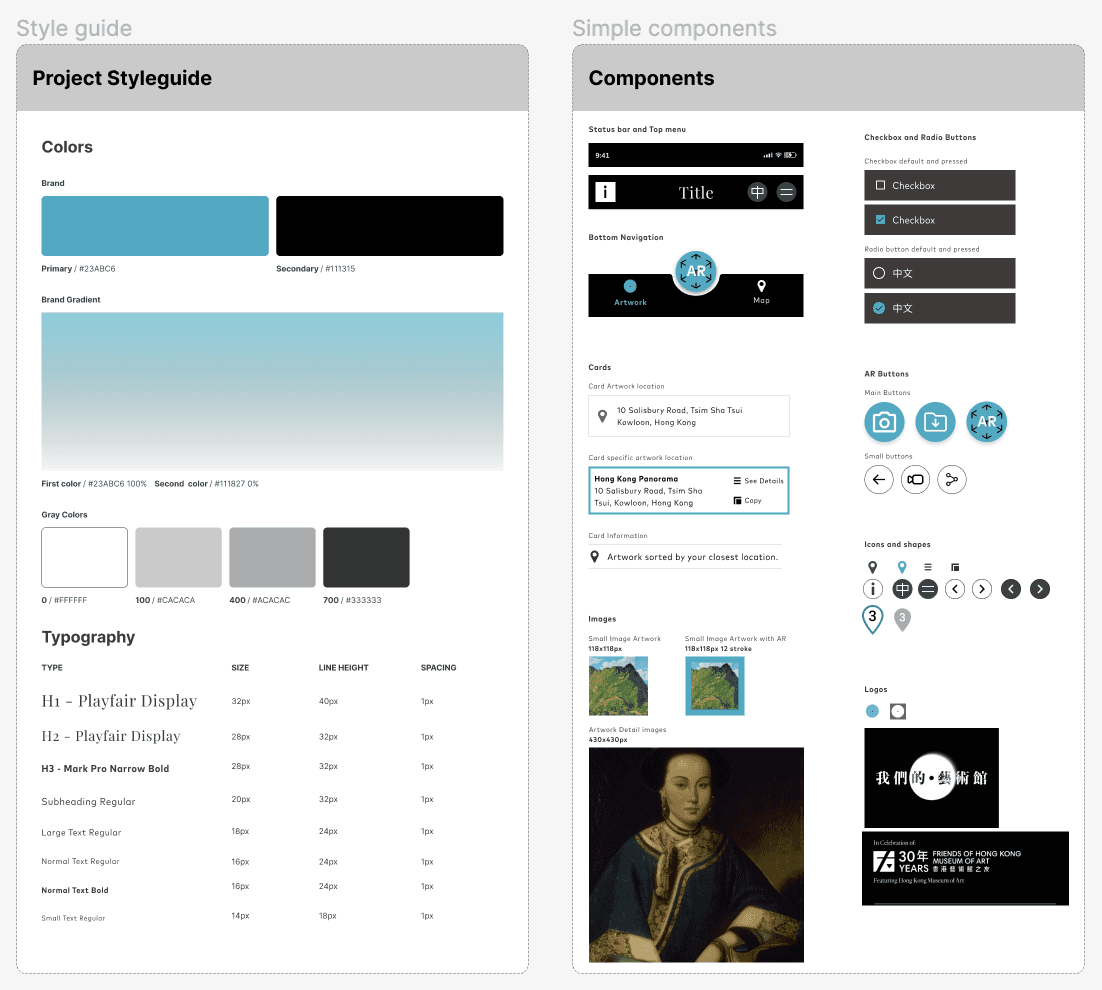
04.3.3. — UI STYLE-GUIDE
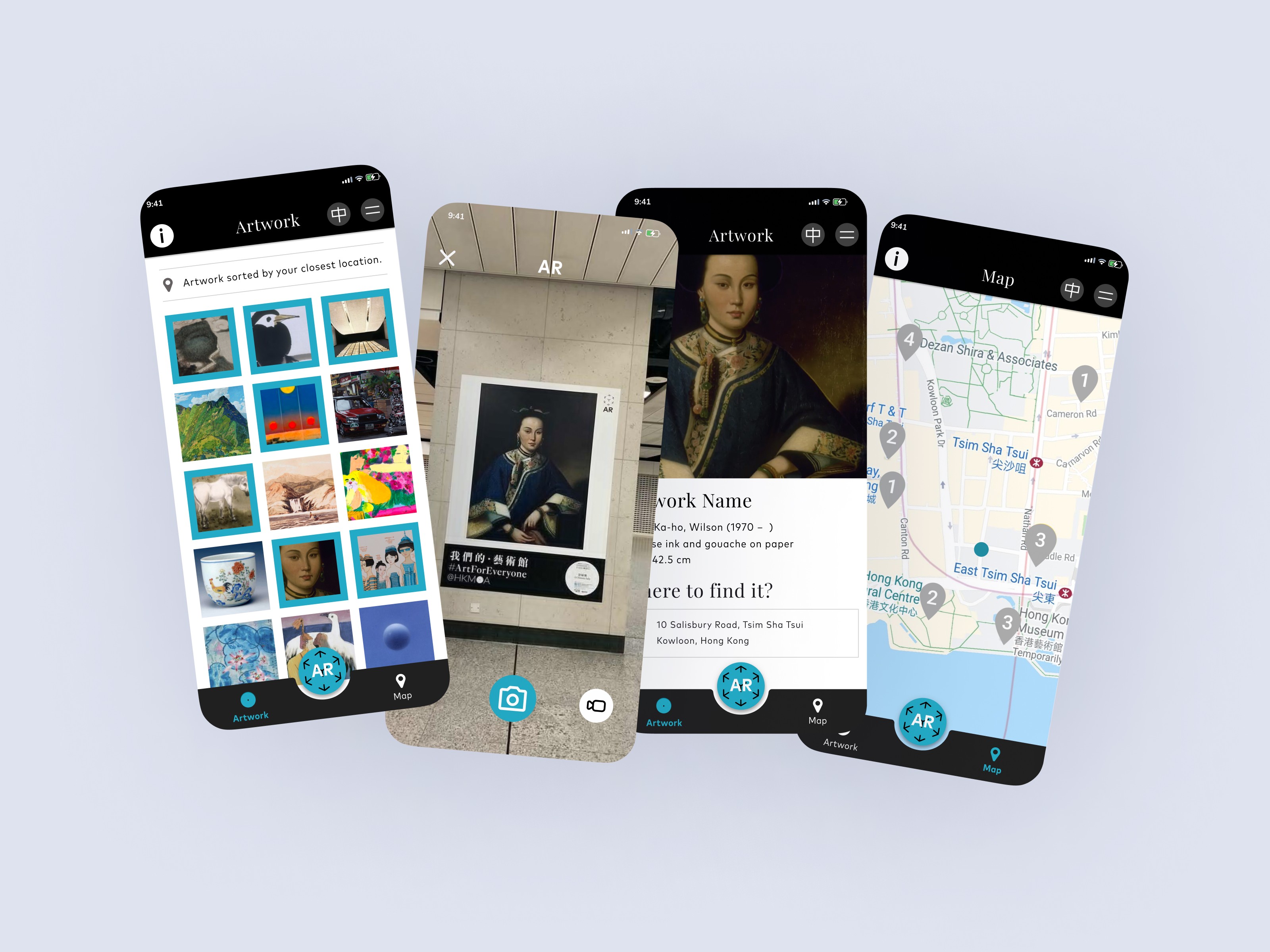
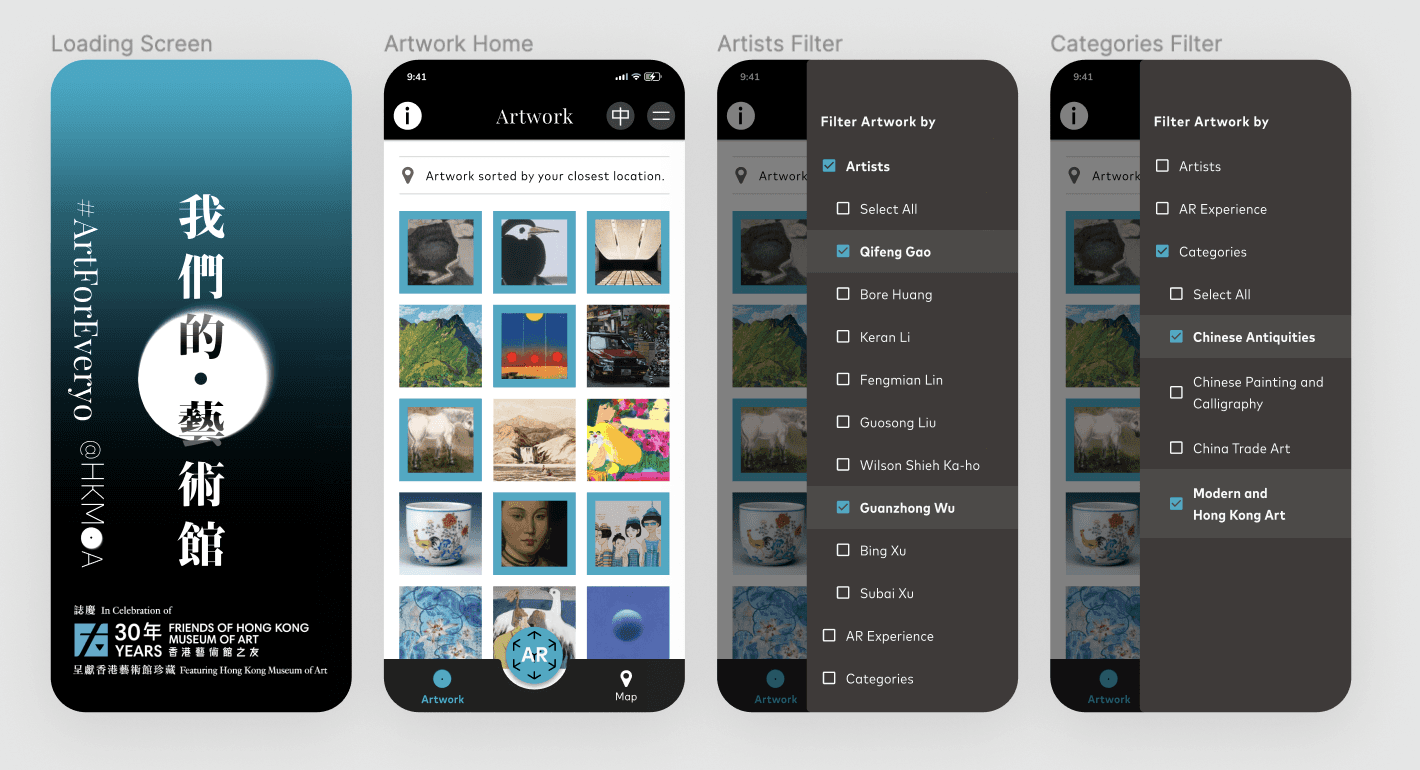
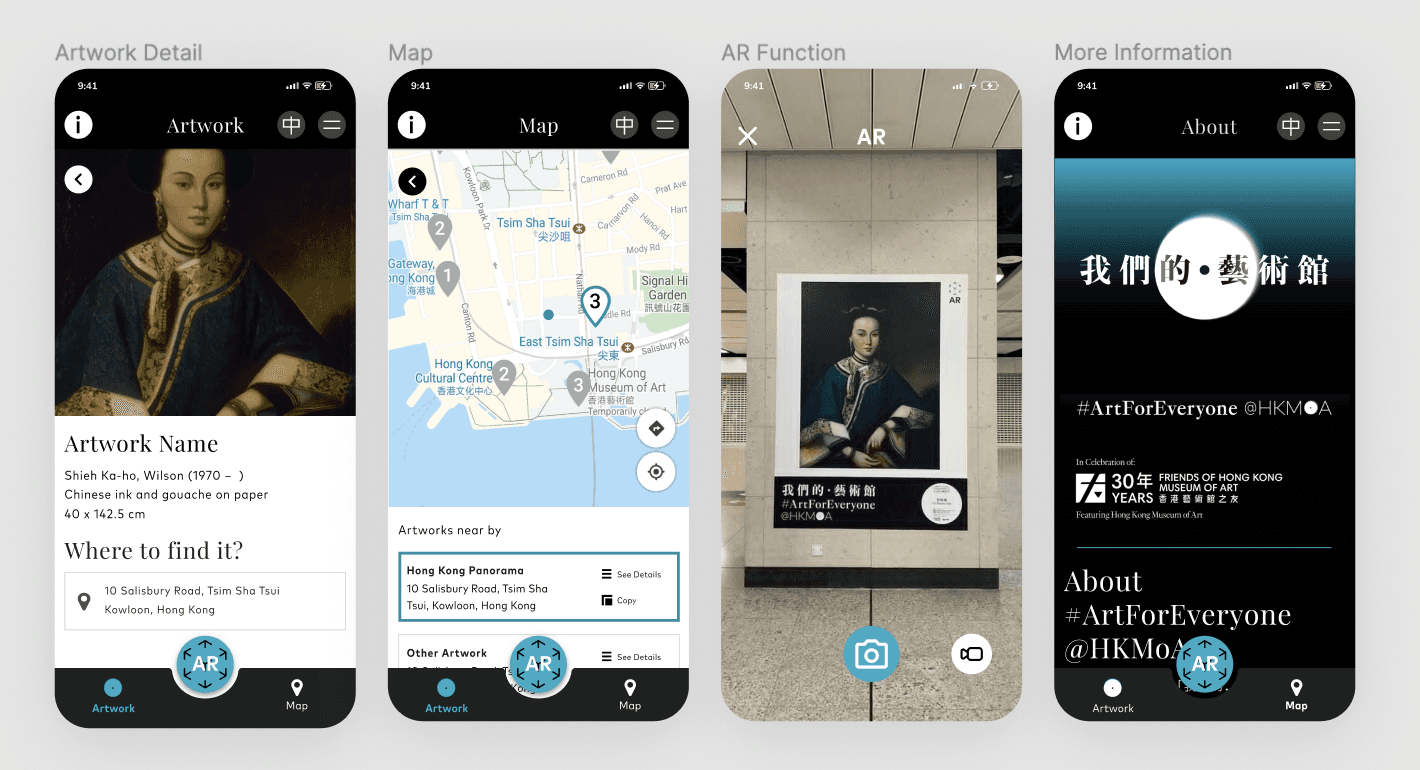
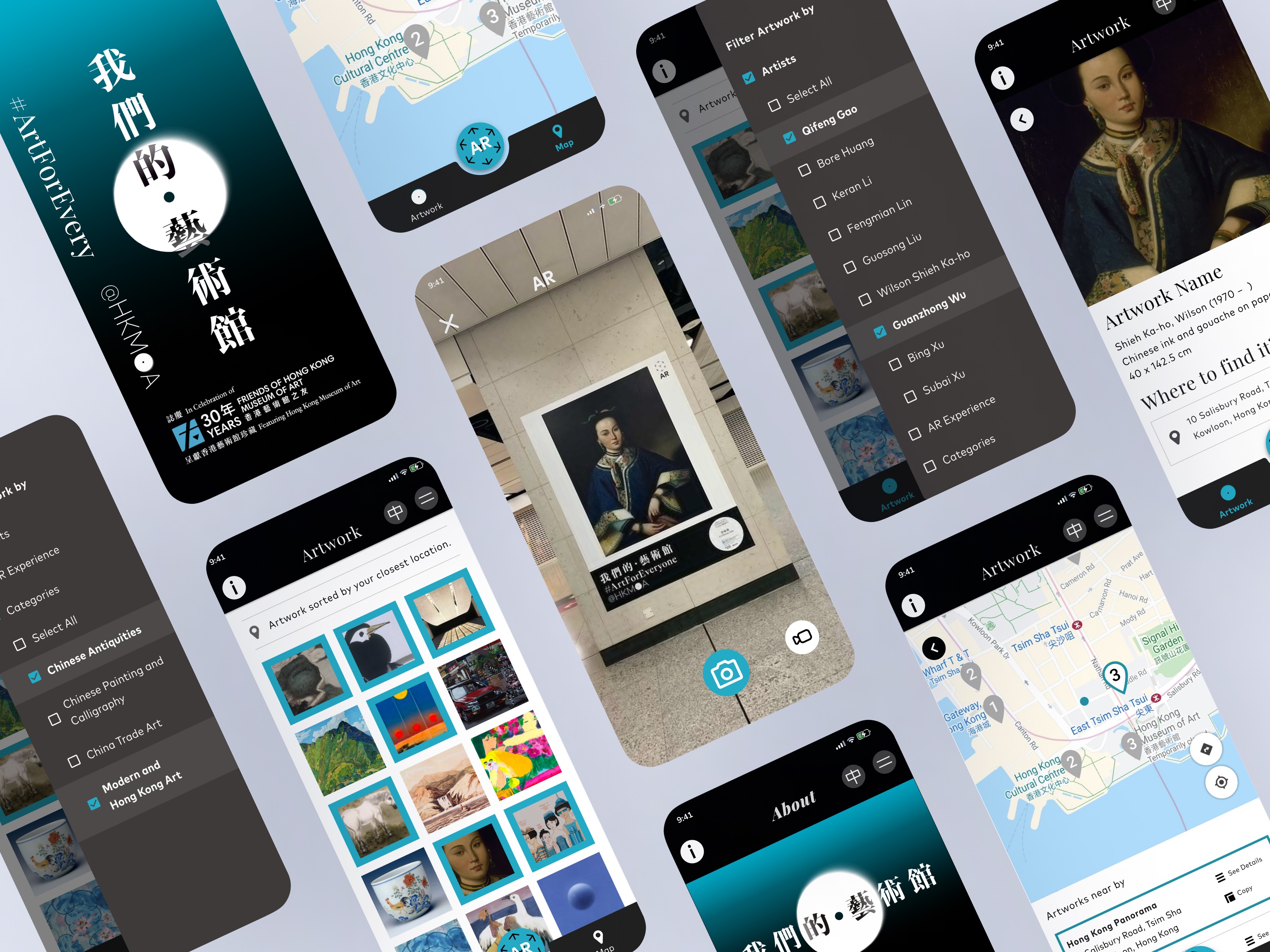
04.3.4 — FINAL DESIGN
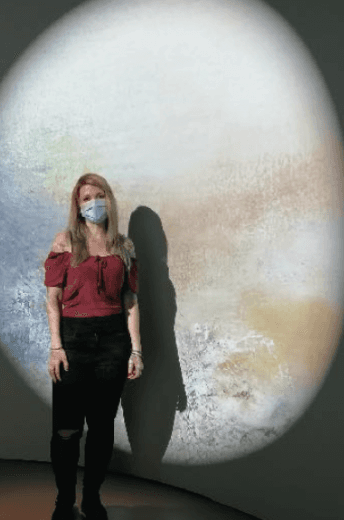
HOW ART FOR EVERYONE WORKS?
Choose the artwork you want to learn about.
Find out where the artwork is located.
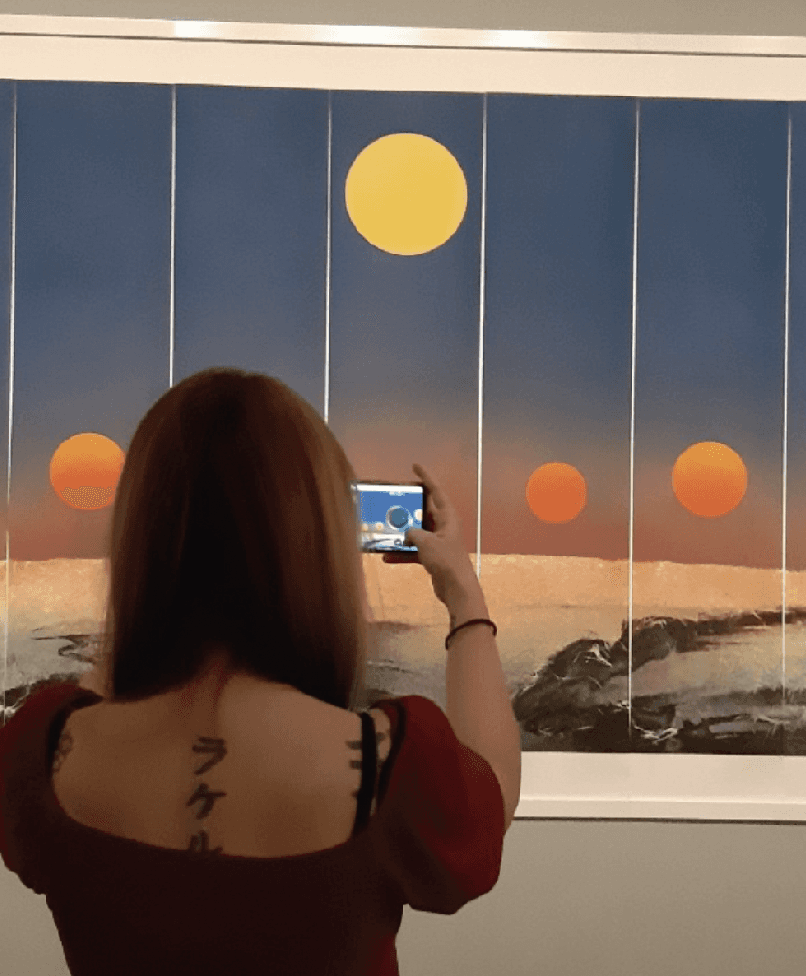
Visit the location and use the AR Camera function to scan the artwork if this feature is available (the ones with blue outlines are the ones with the AR function).
Enjoy 2D and 3D animations.
Share with friends and family.
The project was temporary; sadly, the app is no longer available in the Apple Store and Google Play, but the prototype showing the layout and functionality is still available.
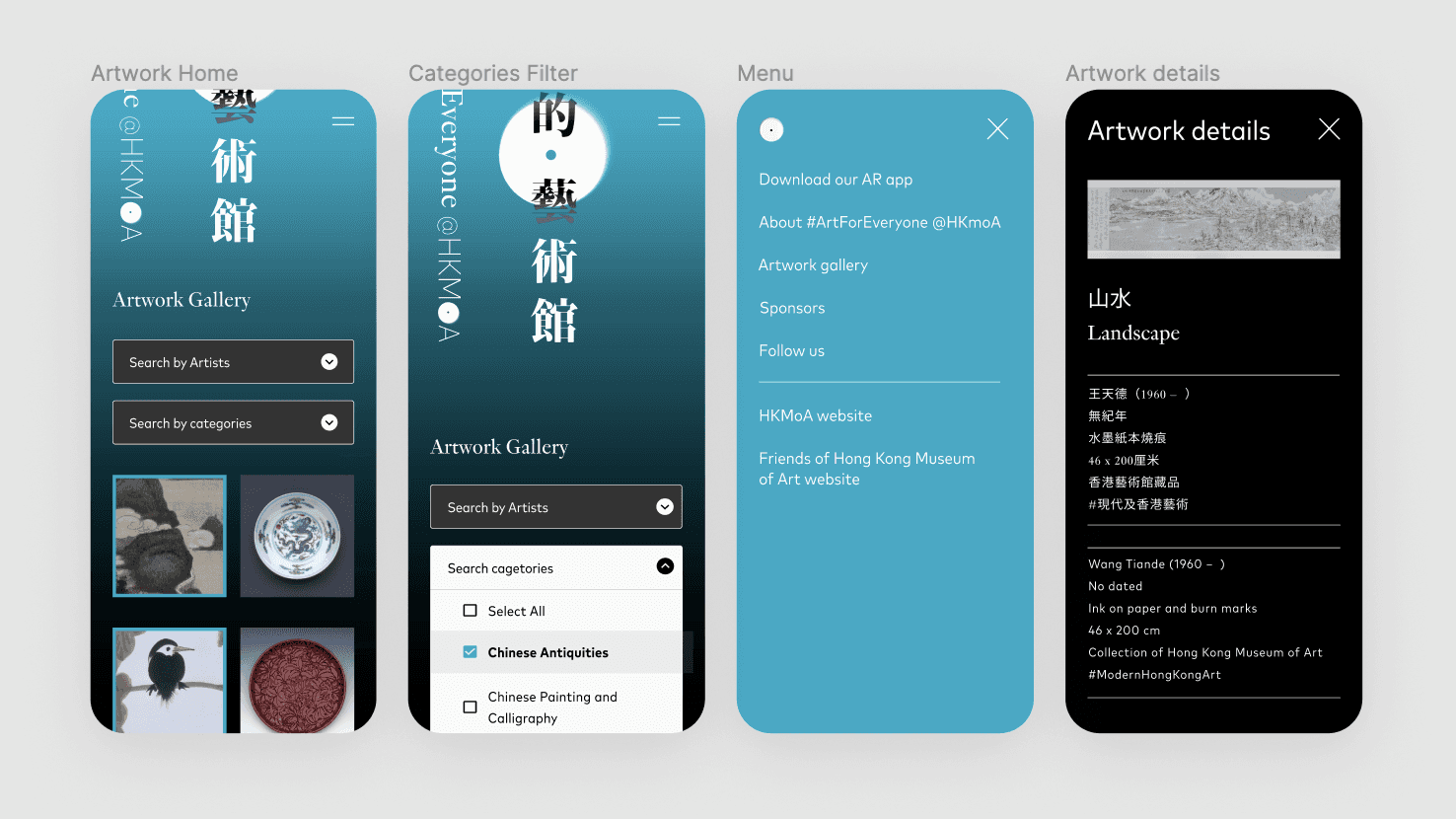
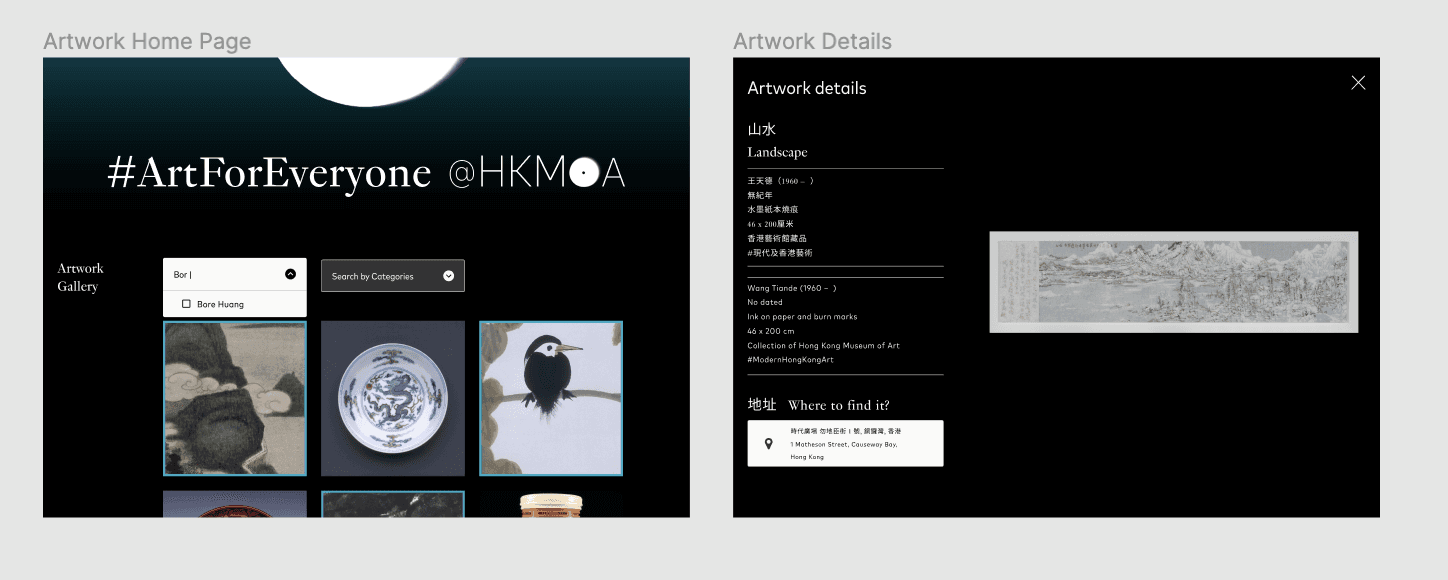
04.3.5 — WEBSITE PROMOTING THE APP
HOW THE WEBSITE WORKS?
We have created a responsive website to showcase the app. You could find th links to download the app from the app store or Google Play on the website.
The website provides information about the artwork and the artist, as well as their locations. However, it does not support the AR functionality or the ability to personalize artwork and share it with friends and family.
04.4 — 🎨 LEARNINGS
Organize and deliver my tasks, communicate insights, and display designs as the sole UX Designer.
For the first six months, I was the sole UX/UI Designer. It was challenging but promising, and I learned a lot. My key takeaways were:
Plan, organization, and communication. I learned to organize tasks weekly, document work for team access, and communicate frequently.
Use a design system we can rely on. Due to time constraints, we rely on existing design systems such as Material Design. I have studied their structure, gaining an understanding of their vocabulary.
Self-learning is what needs it. I made sure to dedicate time to learning new tools in order to support our team with our current projects better.