
CIRCLE
CIRCLE is an application that simplifies zero-waste living by connecting you with plastic-free shops in Munich. This application provides a curated selection of sustainable shops and a pick-up and refill service for your favorite products.
🗓️ Completion Date
March 2020
👩🏼💻 Design Process, I have been involved:
I have worked in the entire UX Design Process
🧑🏽🤝🧑🏻 Team
Project manager, 2 UX Designers and 2 Developers
📂 Deliveries I have been working on:
Assumption Map, Brainstorming insights, Empathy map, Test Landing Page, Product Requirement Sheet, Site map, User Flow, Sketches, Wireframes, UI Kit, Mockups, and Prototypes.
01 — THE CONTEXT
Limited zero-waste shops and high costs of sustainable products hinder the ability of a Munich resident to fully adopt a zero-waste lifestyle aligned with the city's 2025 goals.
02 — THE PROBLEM
Visiting multiple zero-waste shops with reusable containers is time-consuming and logistically challenging. It requires planning, coordination of locations, knowing which containers to bring, and knowing the shops' opening hours.
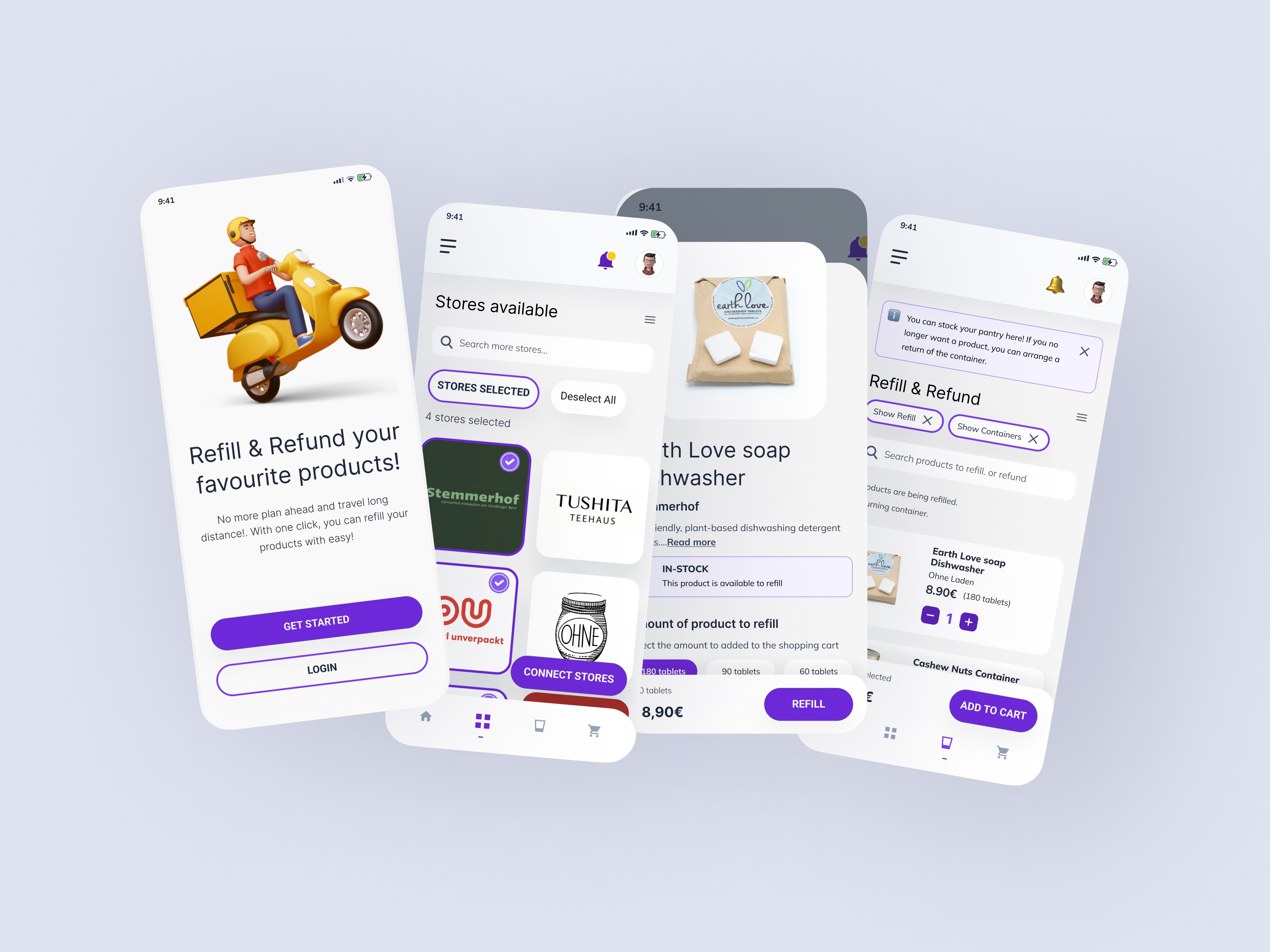
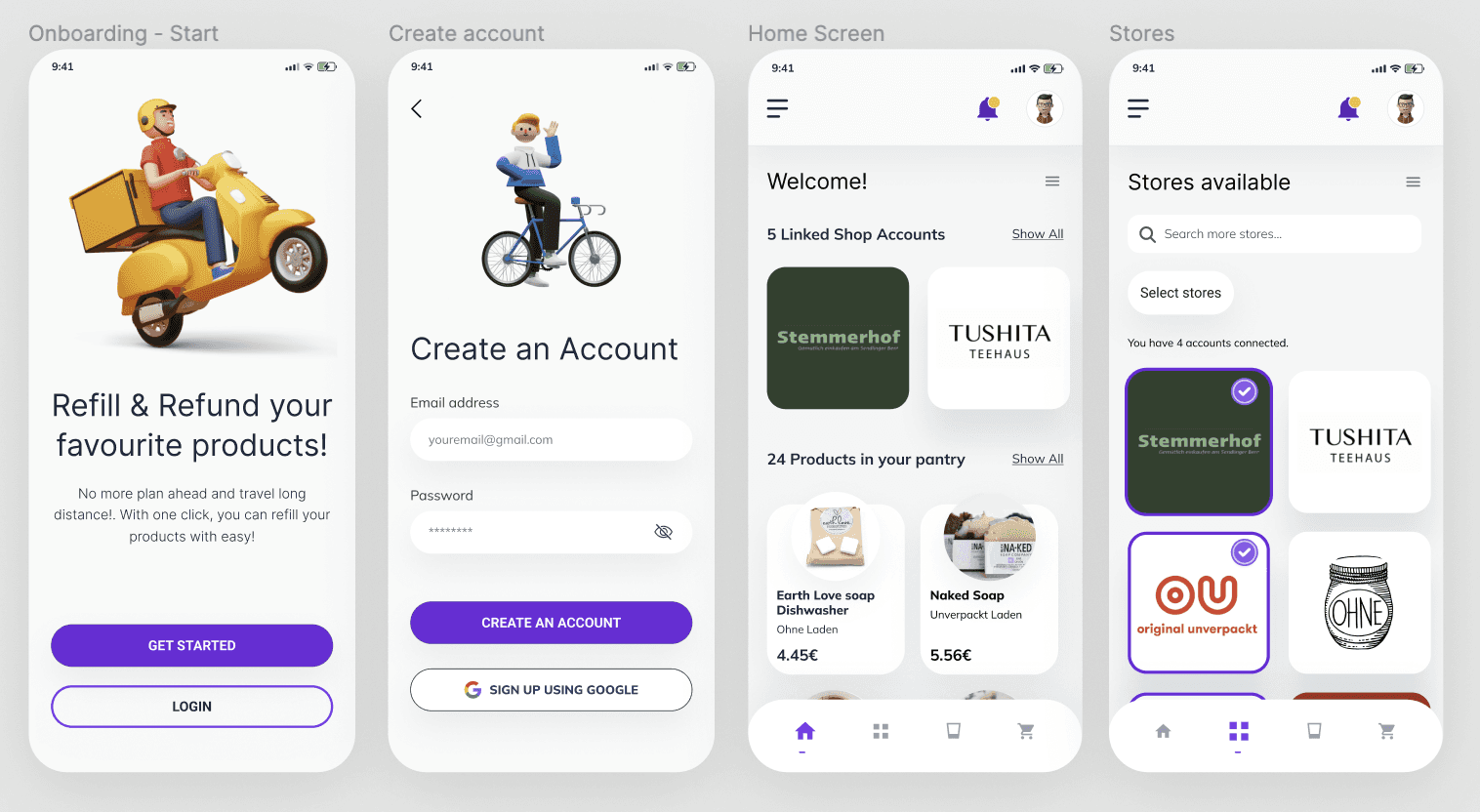
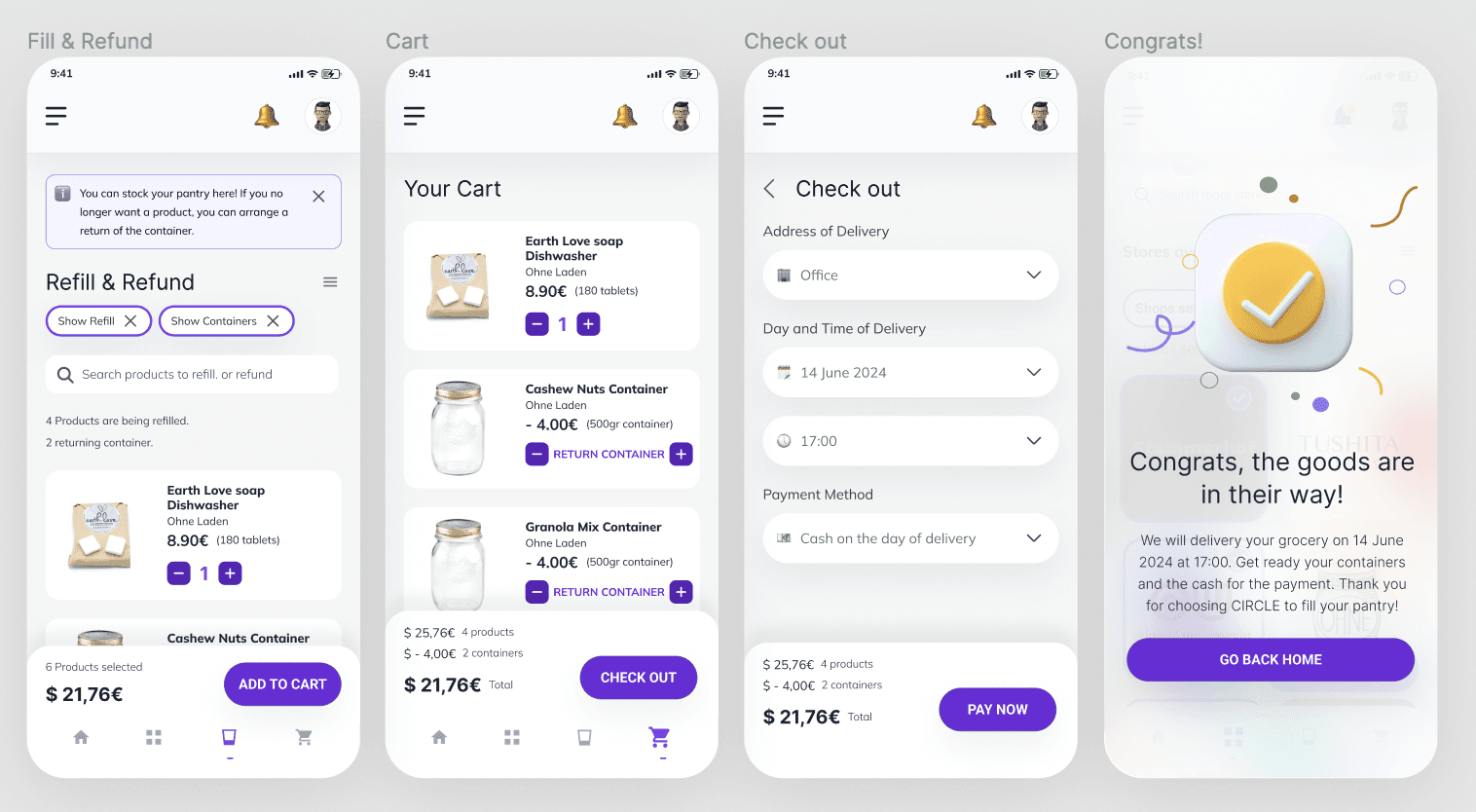
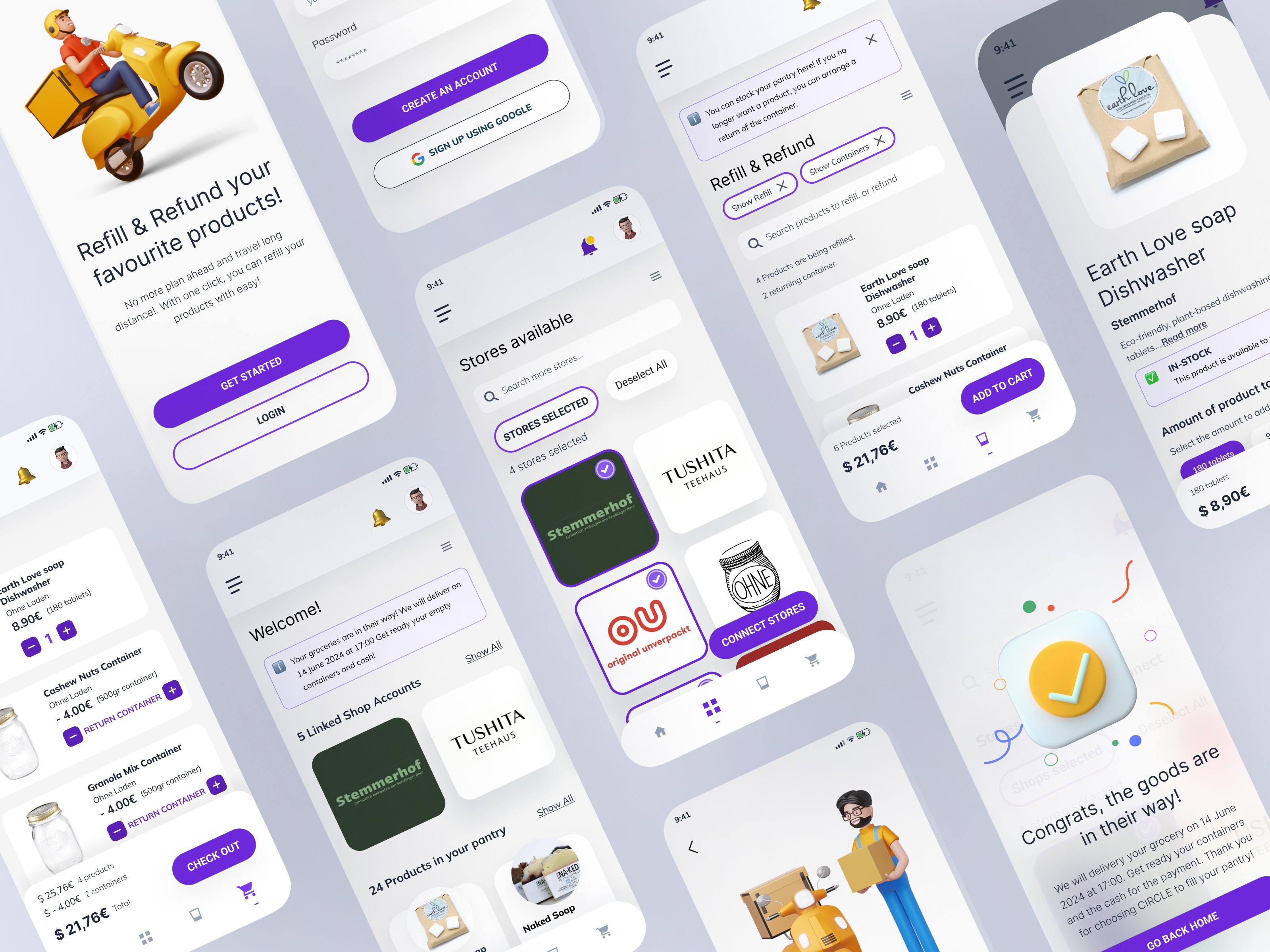
03 — THE SOLUTION
04 — THE PROCESS
04.1 — 💛 EMPATHIZE
Dived into an intensive 2-week research sprint:
There were three key questions that we wanted to answer:
Current frustrations and pain points?
What did they really want?
What did they really need?
How did we answer those questions?
Investigating forums, Facebook groups, and Reddit to know more about the topic.
Doing 11+ user interviews.
UX Shadowing: going to zero waste shops to observe how people behave and interact with the environment.
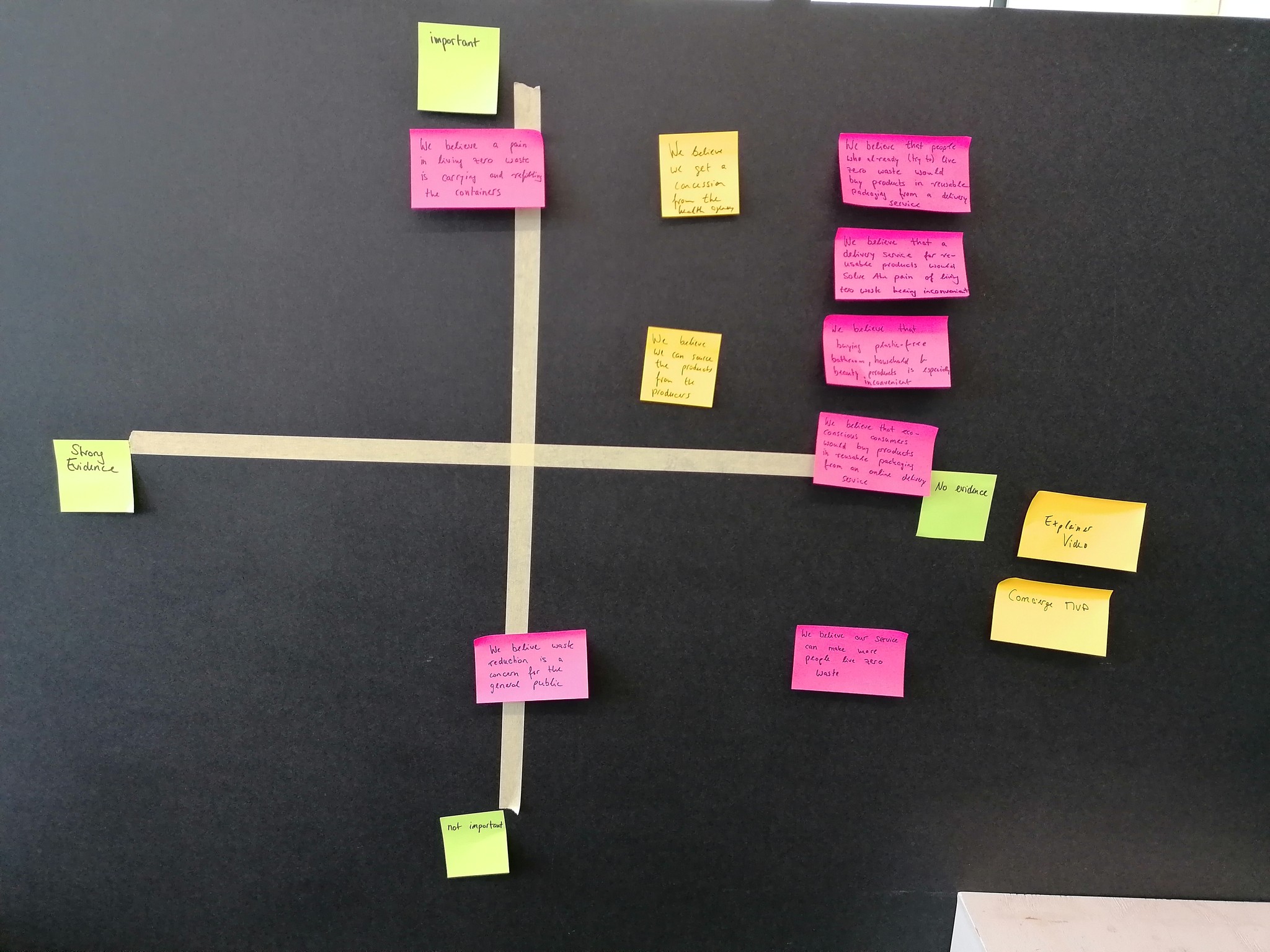
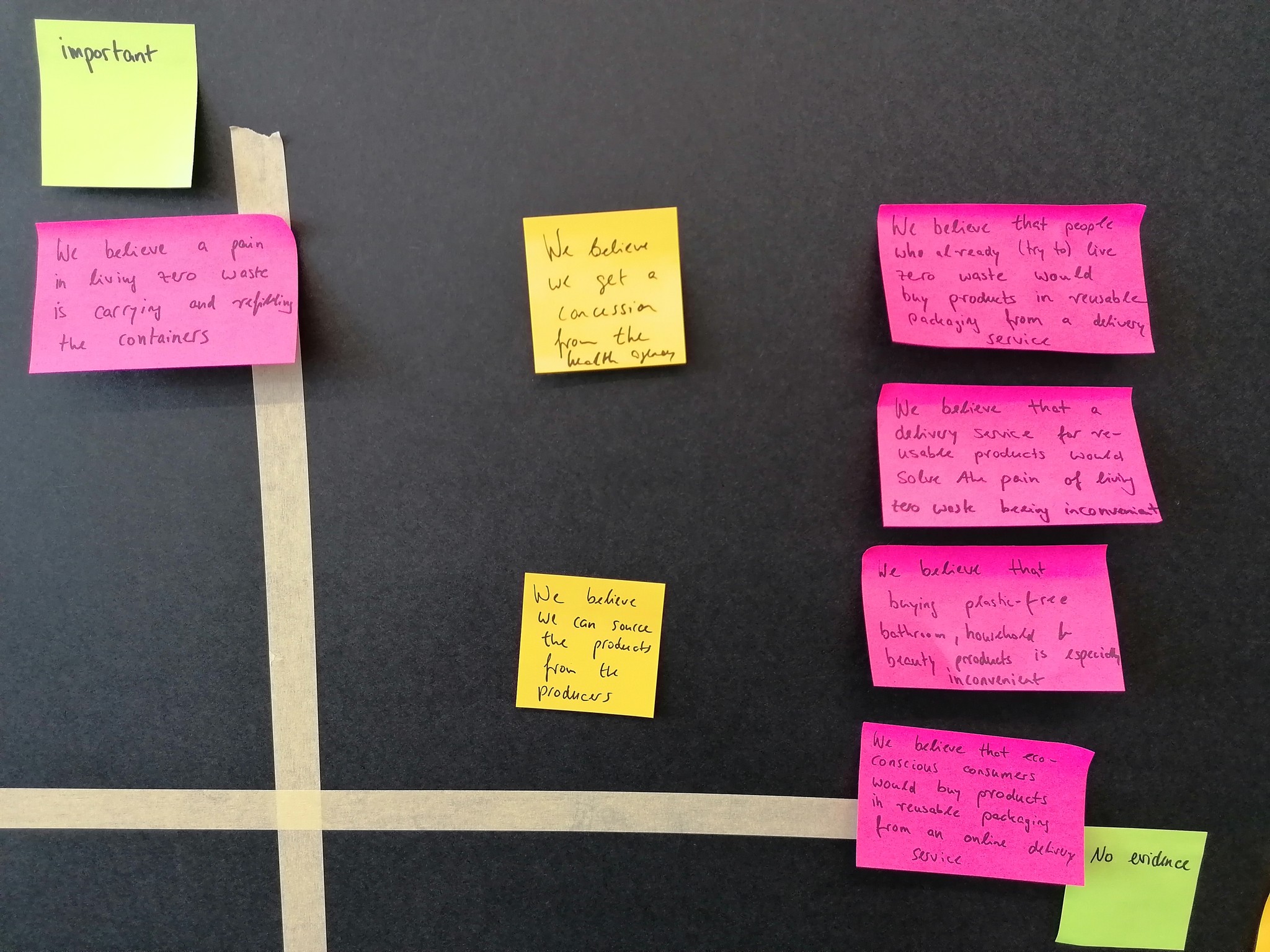
04.1.1 — SECONDARY RESEARCH & ASSUMPTIONS MAP
Conducting comprehensive secondary research prior to interviews.
To understand the challenges of zero-waste living, we conducted secondary research by reading about people's experiences, potential problems they face, and how they overcome them.
We organized the gathered insights into an assumptions map, categorizing them based on the following:
Their level of importance.
The strength of the evidence supporting them.
04.1.2 — INTERVIEWS TO ECO-CONSUMERS
Validating the potential issues we identified through the secondary research.
After talking with people and observing them buying products in zero-waste shops, we figured out that carrying the containers is a potential problem.
🤔 Amalia Perez said:
"To live with minimal waste, I have to do much planning, carry my containers to the shops, and take a few days because they are so far away."
😣 Lisa Muller said:
"There are not enough plastic-free shops. I have to take the containers to work, go to different stores, waste time doing long travels from one shop to another."
04.2 — 🤔 DEFINE & IDEATE
We were overwhelmed with insights from the interviews, and we needed to prioritize and categorize them to form a strategy.
What experience are we going to have to design as a team?
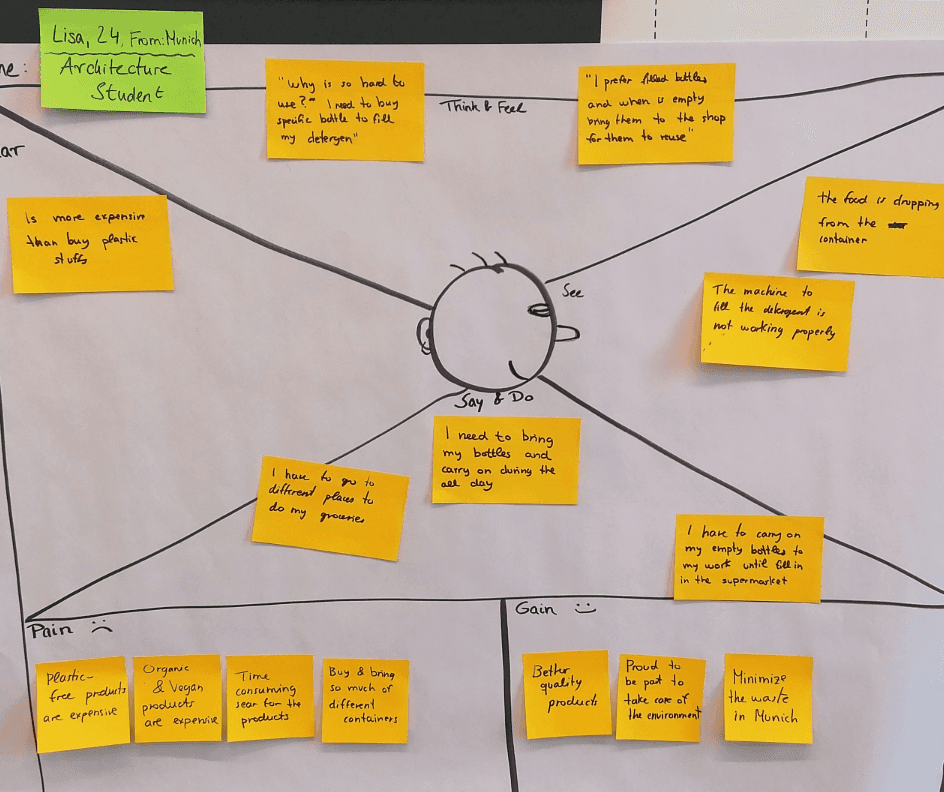
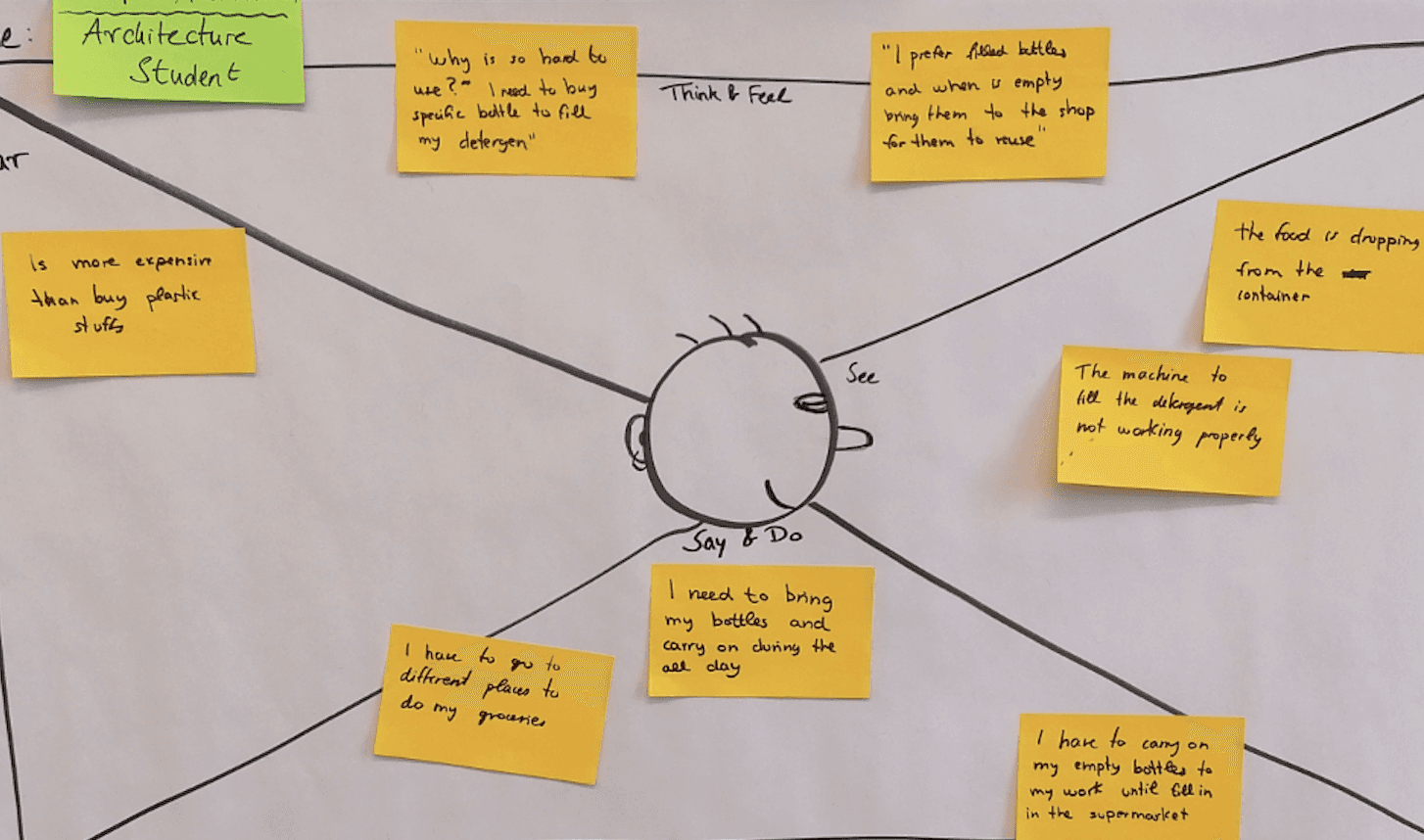
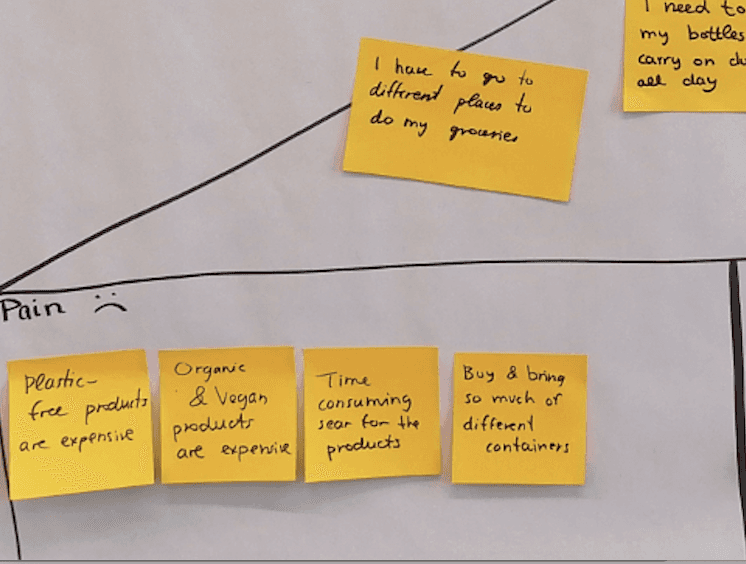
04.2.1 — EMPATHY MAP
Empathy Mapping to organize the insights found in the interviews.
Main pain points
Plastic-free products are expensive.
Refill products are time-consuming.
Need to carry the containers during the day.
I have to go to different stores.
I have to plan in advance.
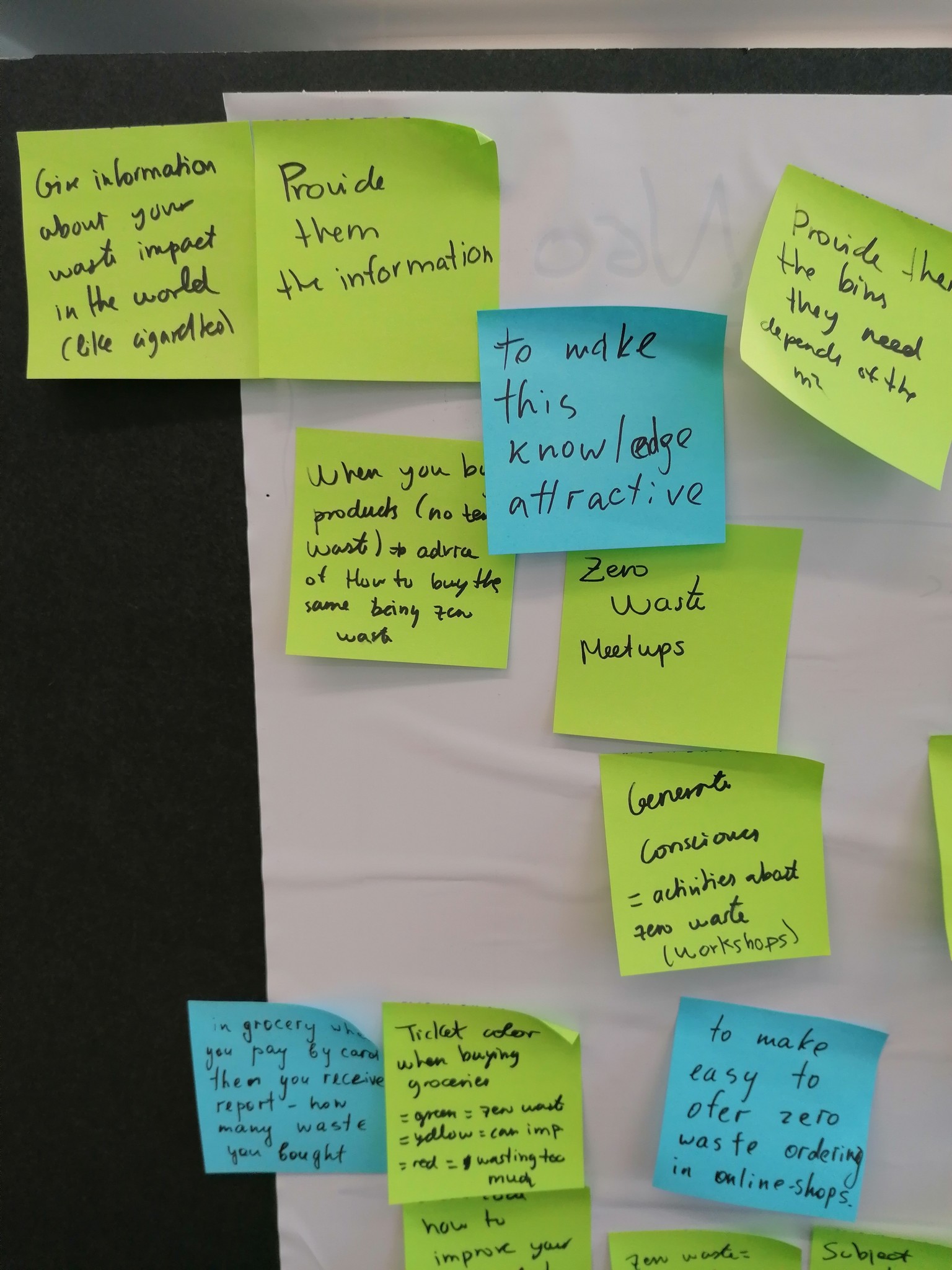
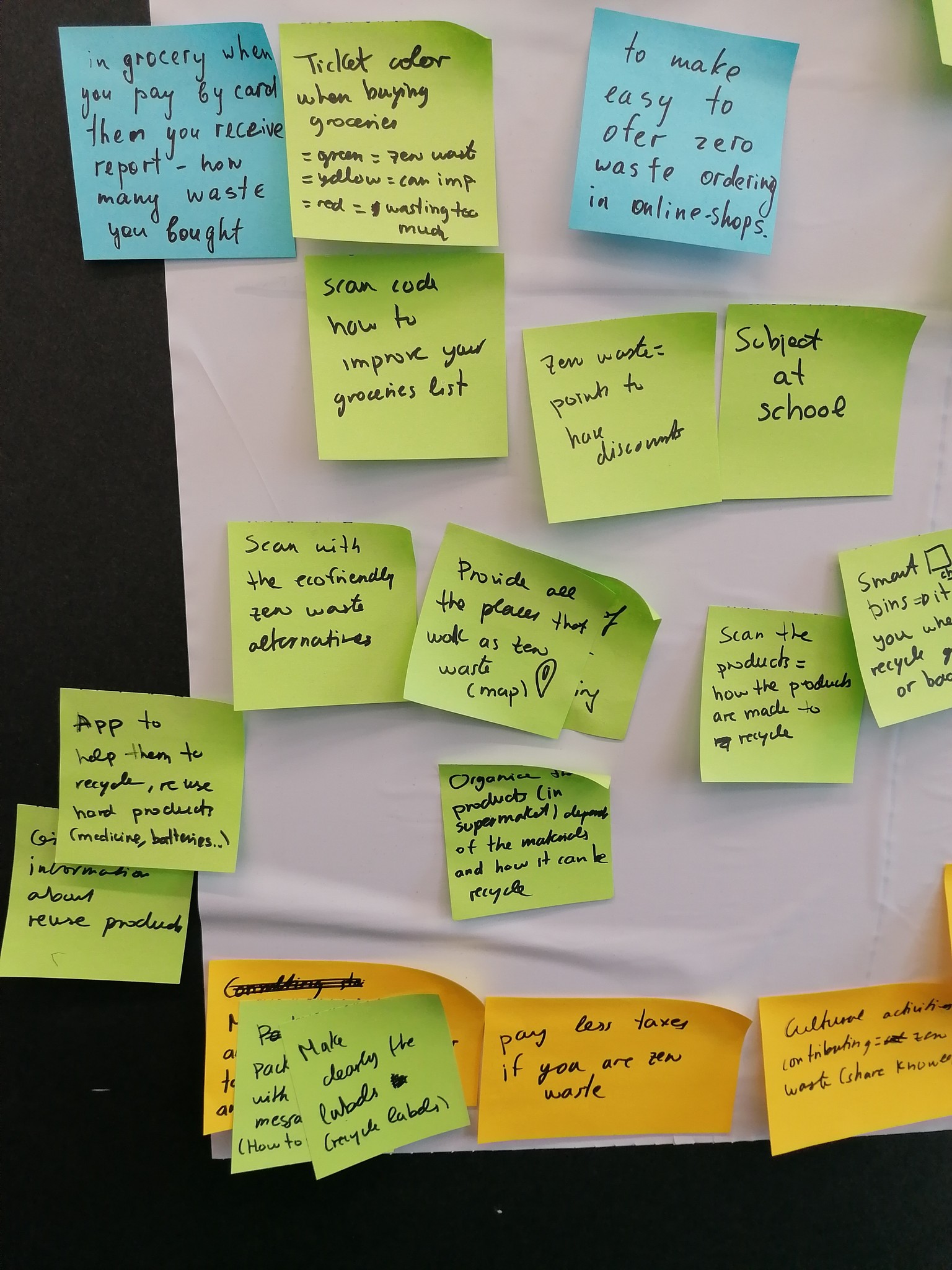
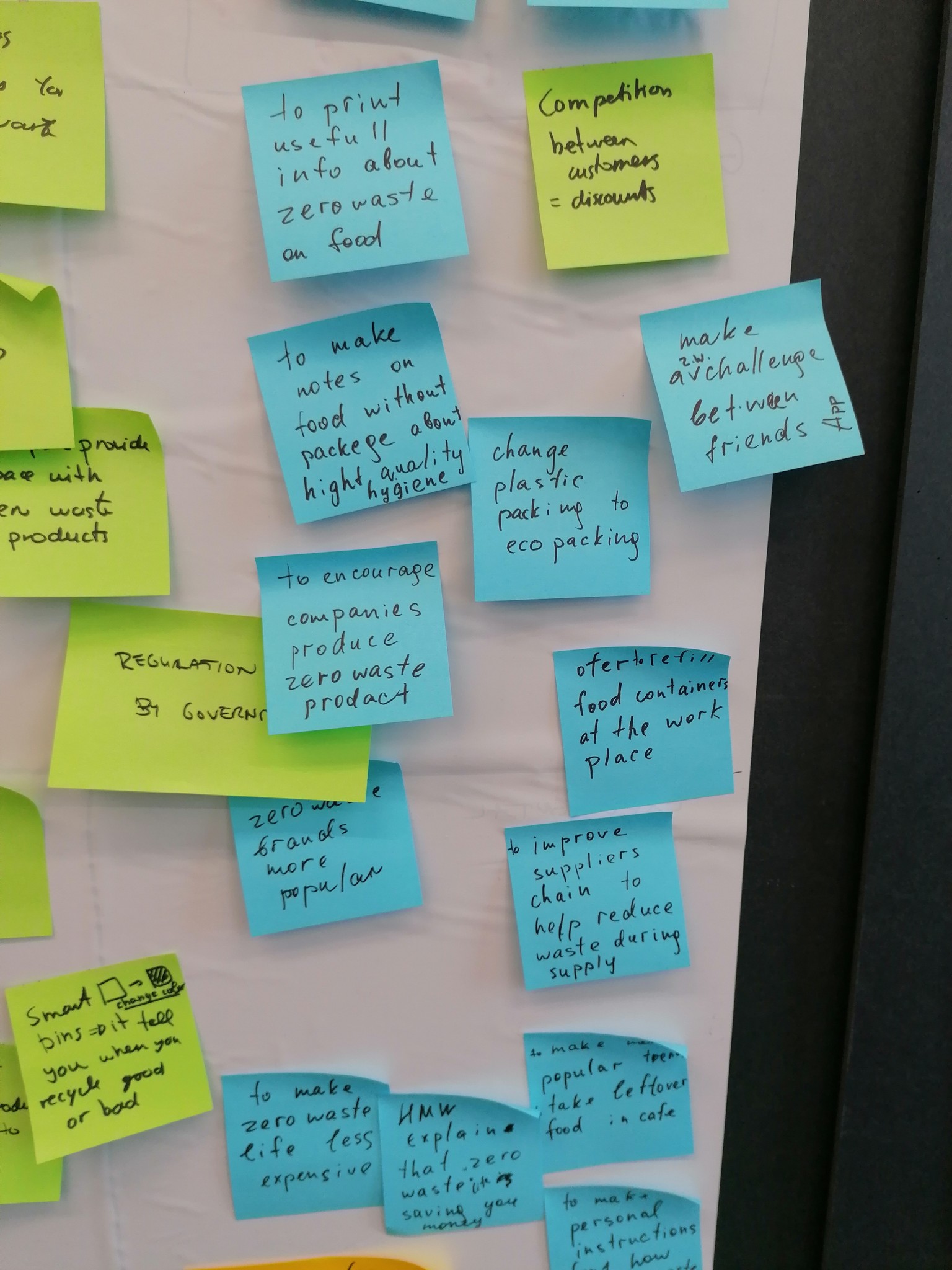
04.2.2 — BRAINSTORMING: 30MIN SESSION
We ideated potential solutions to address the challenges faced by eco-conscious consumers.
After gathering insights and brainstorming ideas, we identified the need to prioritize efforts to alleviate the inconvenience of carrying and refilling reusable containers. Our actions in this area can create a meaningful impact.
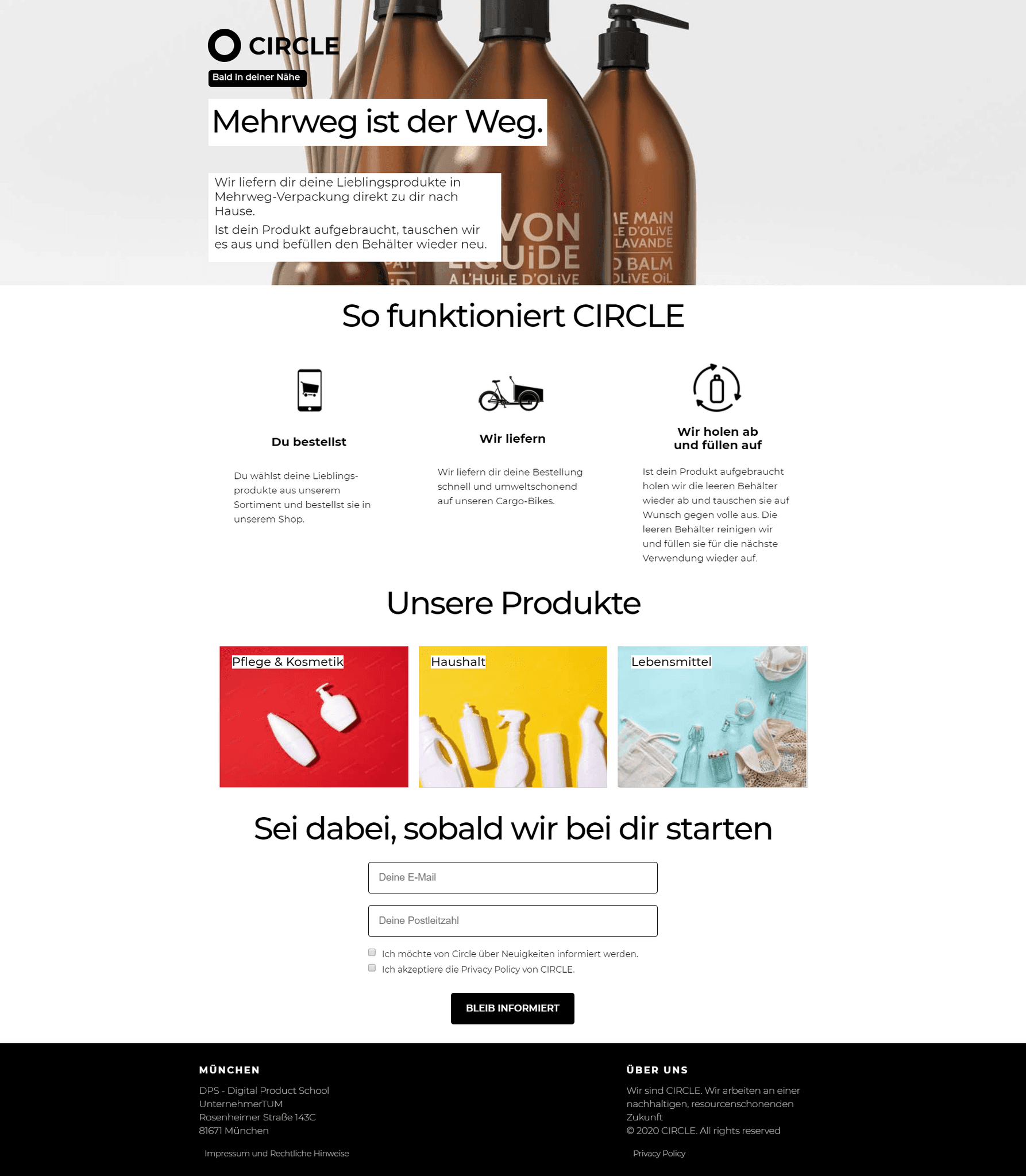
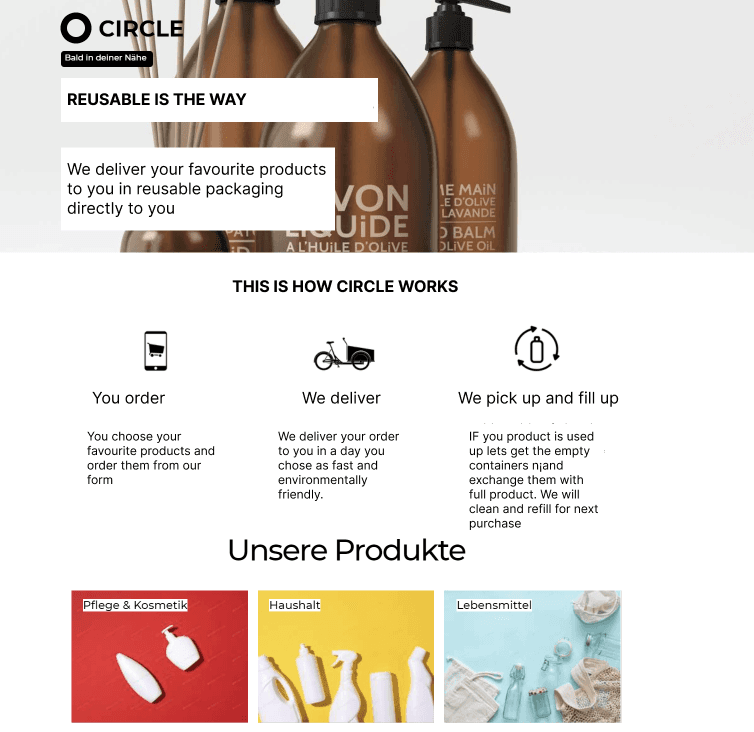
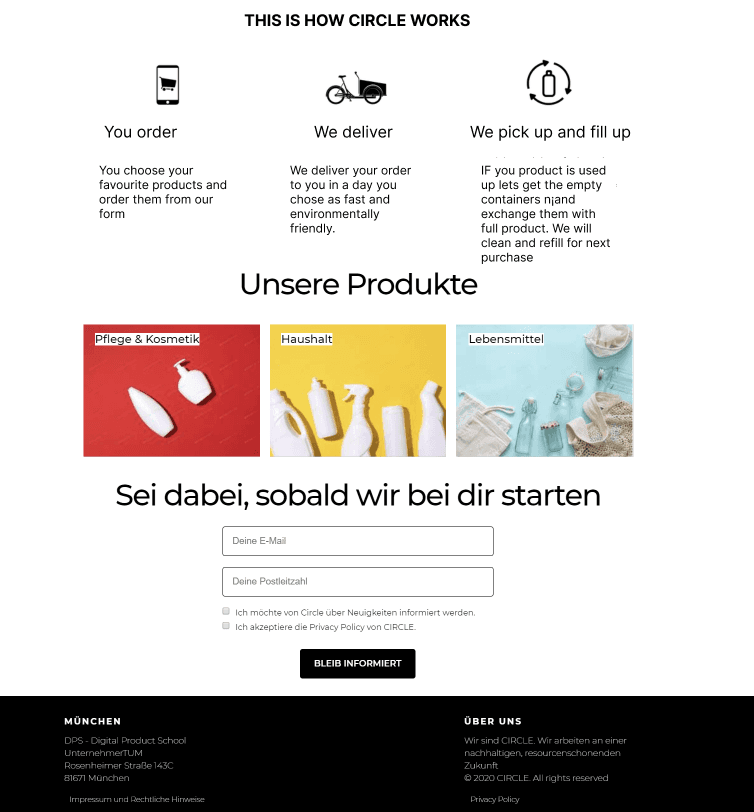
04.2.4 — GATHERING THE INSIGHTS
What did we learn from our previous tests?
People are willing to embrace reusable plastic alternatives when plastic-free options are unavailable.
By combining our delivery service with a refilling solution, we offered a cost-effective alternative to traditional shopping methods.
People expressed their satisfaction with our service's time-saving aspect, as it alleviated the burden of traveling long distances to various shops for their zero-waste needs.
85%
Of the people participated in our test. They placed an order using our landing page, and we delivered the groceries to them on the day they chose.
33%
Of people became our actual customers to deliver plastic-free products.
40 u.
We sold 40 products, including nuts, rice, detergent, and plastic-free utilities to people and offices.
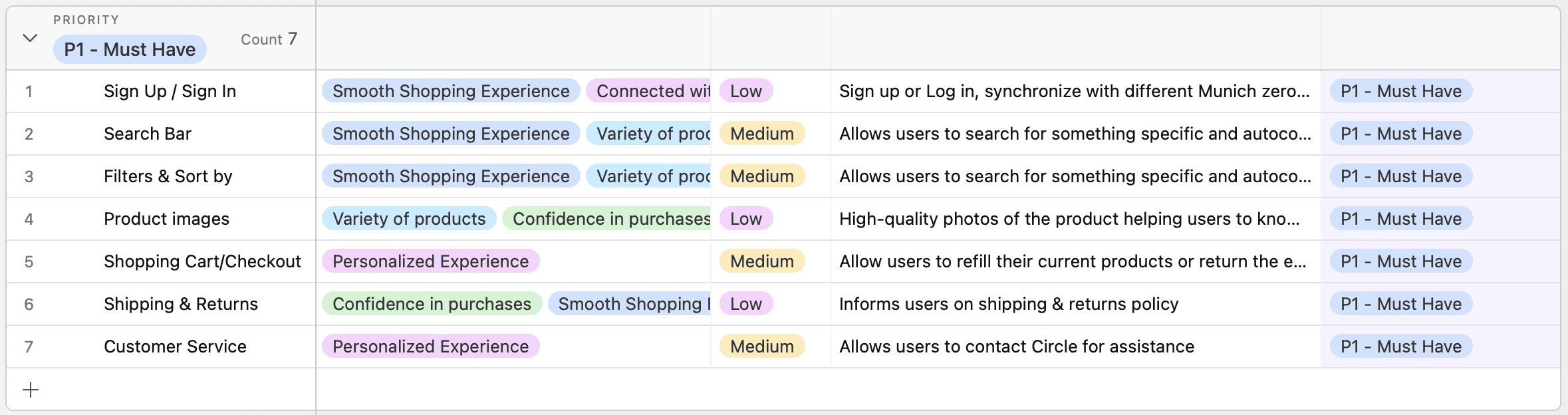
04.2.5 — DEFINING OUR FIRST MVP
We prioritized features for a unique and valuable solution.
After validating our solution through user testing, we developed a product requirements document to prioritize essential features for our Minimum Viable Product (MVP). This strategic approach ensured our initial offering would uniquely address the core needs of our target audience.
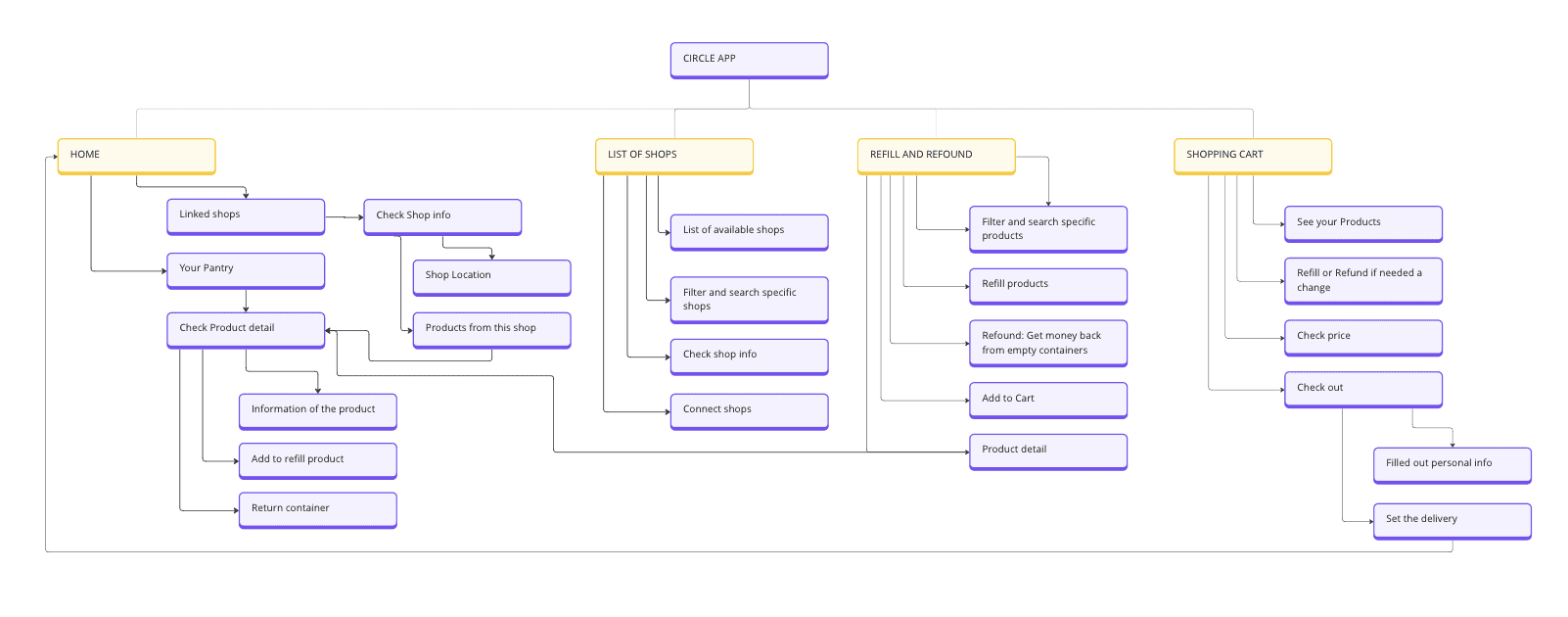
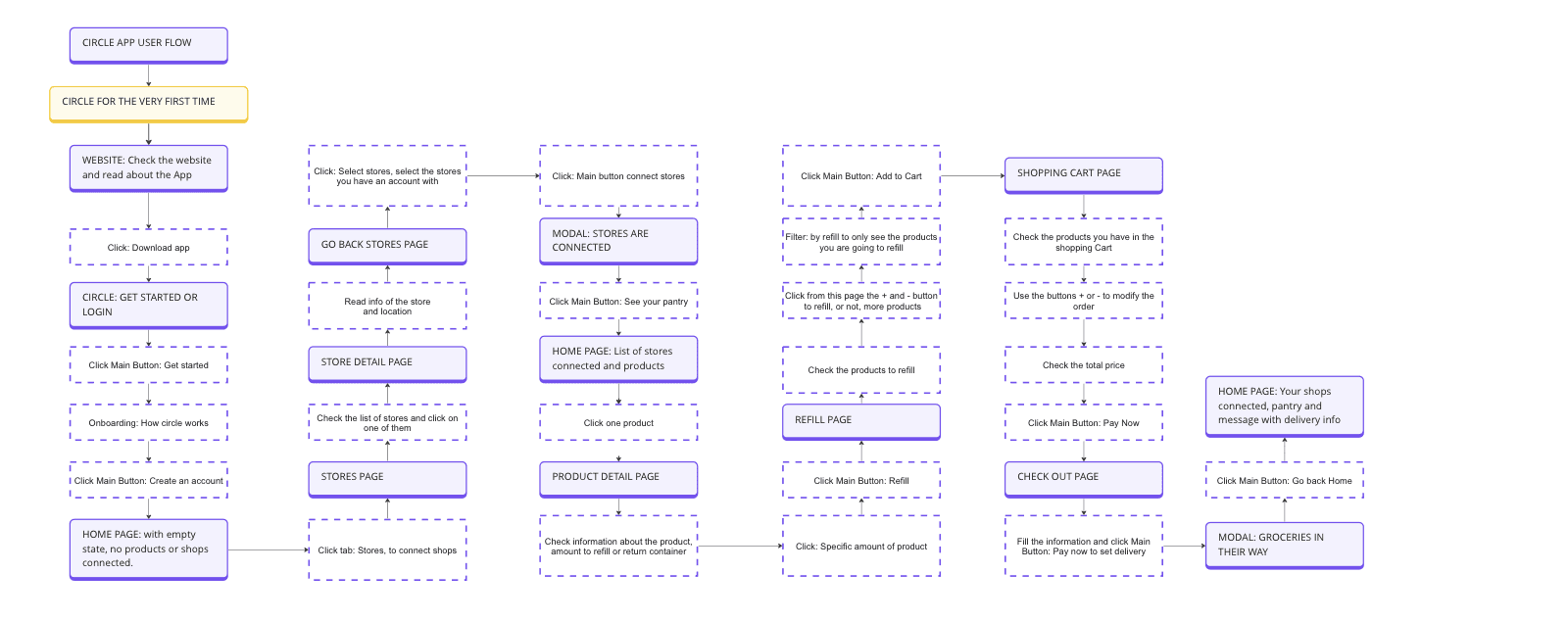
04.2.6 — SITE MAP & USER FLOW
Understanding the entire journey of our potential product.
The site map helped us to organize the content and functionalities in a way that is intuitive for zero-waste shoppers.
The user flow helped us visualize step-by-step user interactions, identify potential friction points, and optimize the path for users to complete specific tasks seamlessly.
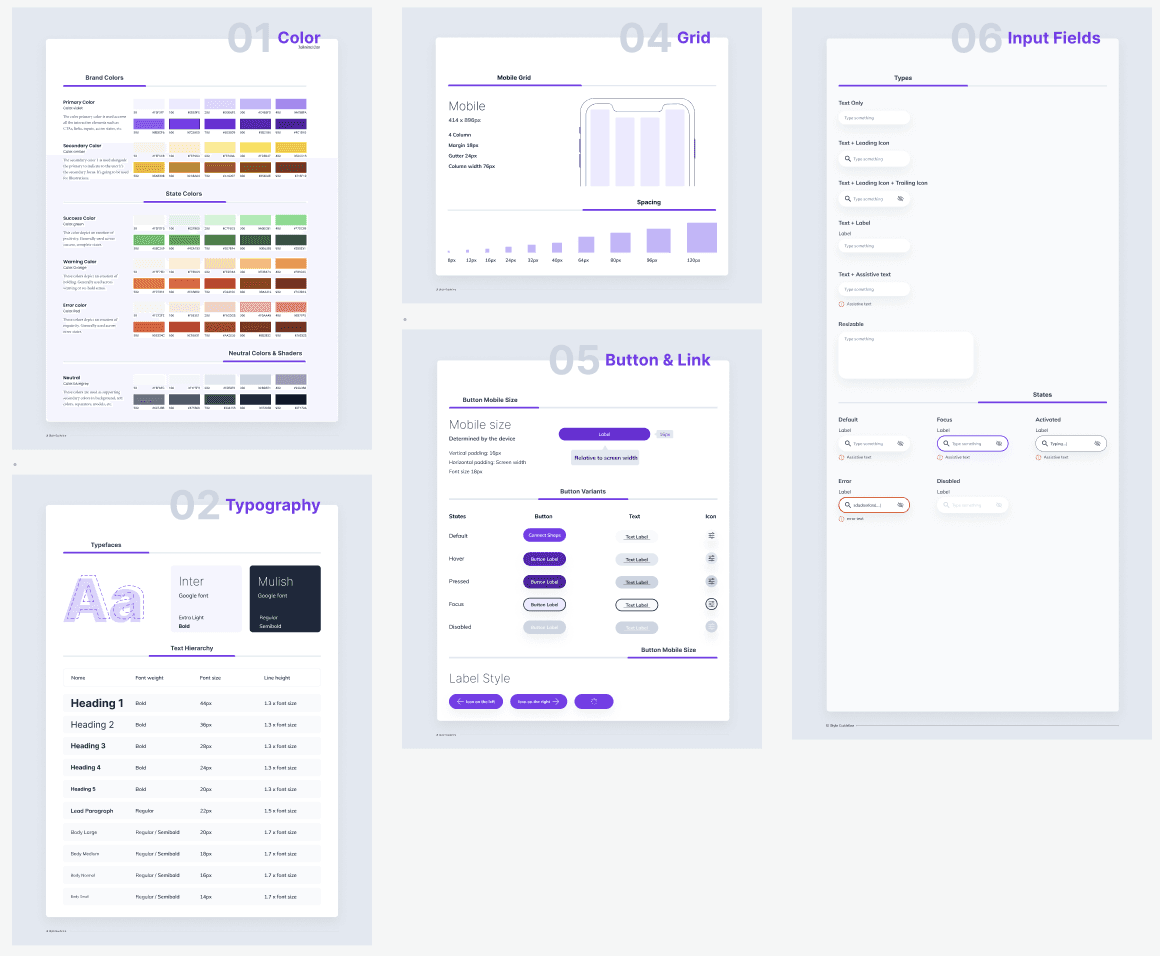
04.3 — 🎨 DESIGNING & PROTOTYPING
From Sketching to Prototyping.
We kept in mind the following:
Make it easy for people to accomplish their tasks
Improve memorability, maintaining consistency
Keep the design clean and clear
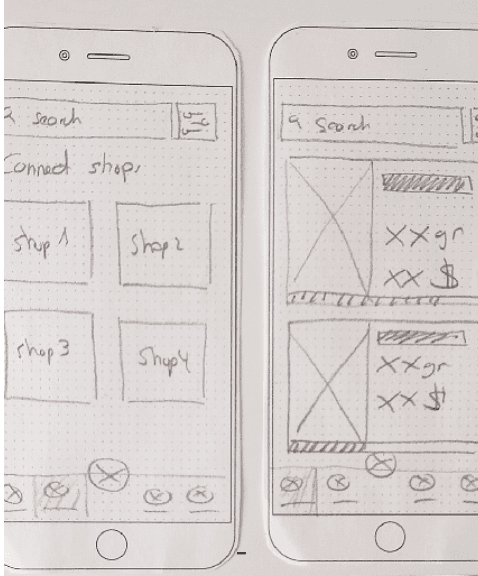
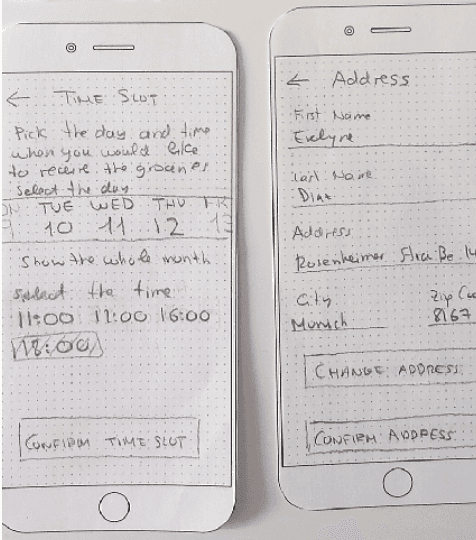
04.3.1 — SKETCHING
It allowed us, as a team, to ideate rapidly, think creatively, and design with our people in mind.
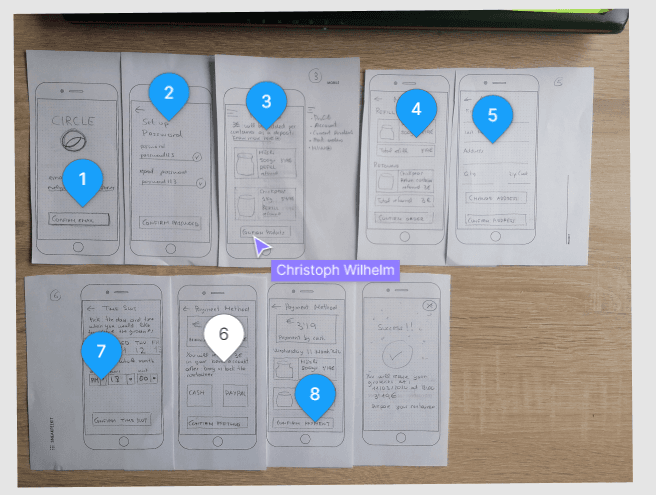
We started with paper sketching, which allowed for easy and rapid iteration while keeping in mind the core MVP features.
We then transitioned to Figma for better team collaboration, centralized comments, design changes, and decision tracking in one place.
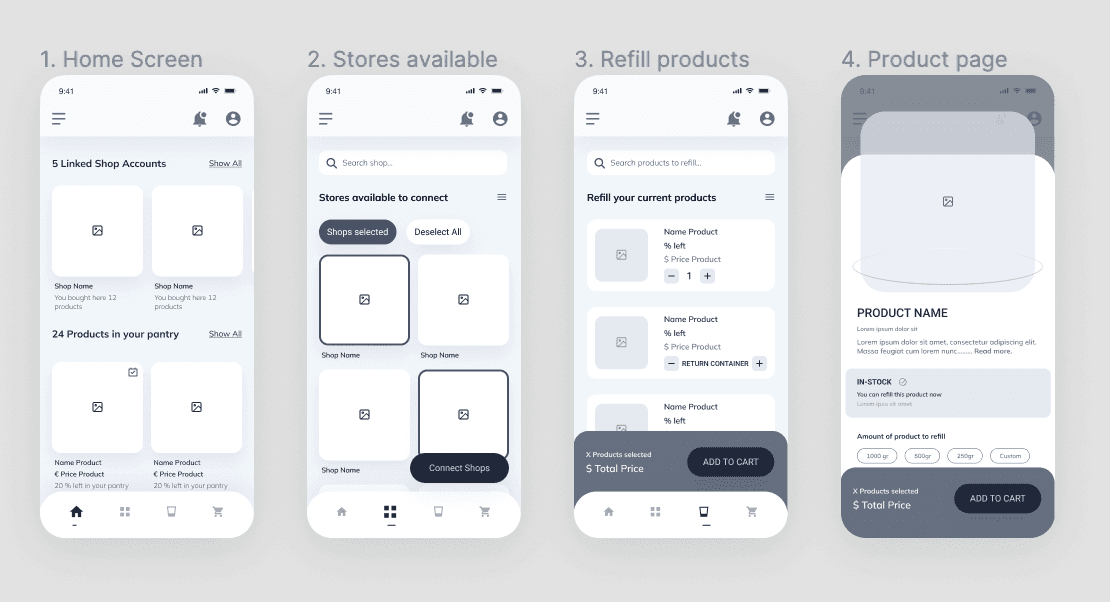
04.3.2 — WIREFRAMES
We created Mid to High-fidelity wireframes in Figma to refine the structure, layout, and information architecture.
Wireframing allowed us to visualize the user experience, identify usability issues early, and iteratively improve through feedback and testing.