Reduce bounce rate with a consitent UI
Overview
ROLE
UX UI Designer
Main Tools USed
Figma and Adobe XD
timeline
3 Months
INDUSTRY
Finance
Background
This project is for a Spanish banking group that specializes in investment services such as asset management, brokerage, and corporate advisory. It has a strong presence in Spain and Luxembourg.
Their website serves not only as a portal for accessing the client's account but also as a source of information and education on investing and financial management.
Challenge
The website had an extremely high bounce rate. Using heat maps, we discovered that users were not engaging with the content enough to explore further information or educational resources. Many visitors did not scroll to the bottom of the website, subscribe to the bank's newsletter, or interact with specific user interface elements, such as links.
Project goals
Main Goals
Redesign the UI. Create a visually appealing and intuitive interface with strategic positioning of key content and CTAs, along with visual cues (e.g., arrows, buttons) to encourage exploration and increase page views per session and interaction.
Research — Gathering enough insights
Overview
Meeting with the client
Heat map Learnings
Expert Review
Expert Review findings
Problem Statement
Understanding the scope of the project and gathering data
— Meeting with the client
The meeting organized by the project managers aimed to clarify the project's objectives and business requirements, helping align expectations between the project team and the banking client.
After the meeting, the research team used heat maps to analyze user interactions on the website. They shared these insights with us and the client, which helped identify the next steps for the project.
— Heat map Learnings
Key learnings from the heat map:
Specific sections of the website received minimal clicks or interactions, indicating "dead zones" where users lost interest.
Users were not scrolling to the bottom of pages, suggesting that important content or CTAs were not being seen.
CTAs are not being clicked as expected, indicating poor visibility, consistency, or positioning.
Patterns in user movement may highlight difficulties in navigating the site, such as confusion over menu items or links.
— Expert review of the website and their UI Kit
I reviewed the website’s visual design and functionality, focusing on its User Interface library. I aimed to identify inconsistencies and design flaws impacting user experience, highlighting areas for improvement for a more cohesive interface.
The steps followed to undergo the expert user review were:
Review design elements like forms, buttons, style guides, etc. Identify usability issues using Nielsen's 10 usability heuristics and provide improvement recommendations.
I shared the insights in a document, organizing the findings from critical to minor, making recommendations on how to fix them, and noting their strengths.
I presented the document to our team, and then we had a meeting with our client to share the findings.
— Expert Review main findings
Design inconsistencies, lack of visual clues, and chaotic User Interface Library.
The call-to-action buttons were inconsistent in color, label, and shape, making it difficult for users to recognize and understand the primary action.
The website lacked effective UI elements or visual clues to guide users, restricting their ability to discover additional content.
The User Interface library was poorly organized, with many components having slight variations. The overly complex style guide included similar fonts, colors, and sizes, which contributed to the confusion.
— Problem statement
How might we redesign the website by enhancing its User Interface library to encourage users to explore additional information and motivate them to scroll, subscribe, and engage with UI elements?
Before Start — What to keep in mind
Methodology and good practices
— What are the benefits of having a UI Library?
Speed up the Design Process and help maintain overall consistency.
Using ready-to-use reusable components and styles allows you to spend less time on creation and more on developing better solutions.
Make changes quickly
Editing master components in a UI Kit allows designers to apply changes across all instances in their projects quickly. This efficiency enables teams to focus on refining solutions and responding swiftly to feedback and evolving project needs.
Enhance Responsive Design
Enhance Responsive Design. The UI Kit can be used for various design projects, accommodating everything from simple websites to intricate prototypes for Android and iOS mobile applications.
— Atomic Design Methodology
I broke the old interface down into fundamental building blocks, following the atomic design methodology. This approach involves deconstructing complex interfaces into smaller, reusable components called "atoms," which can be combined to create "molecules" and "organisms."
By using this hierarchical framework, I ensured consistency and scalability across the project, allowing for quick updates and a focused effort on refining solutions.
Ultimately, atomic design enhances collaboration among designers and developers, leading to a more efficient workflow and a cohesive user experience.
— Good Practices for a User Interface Library
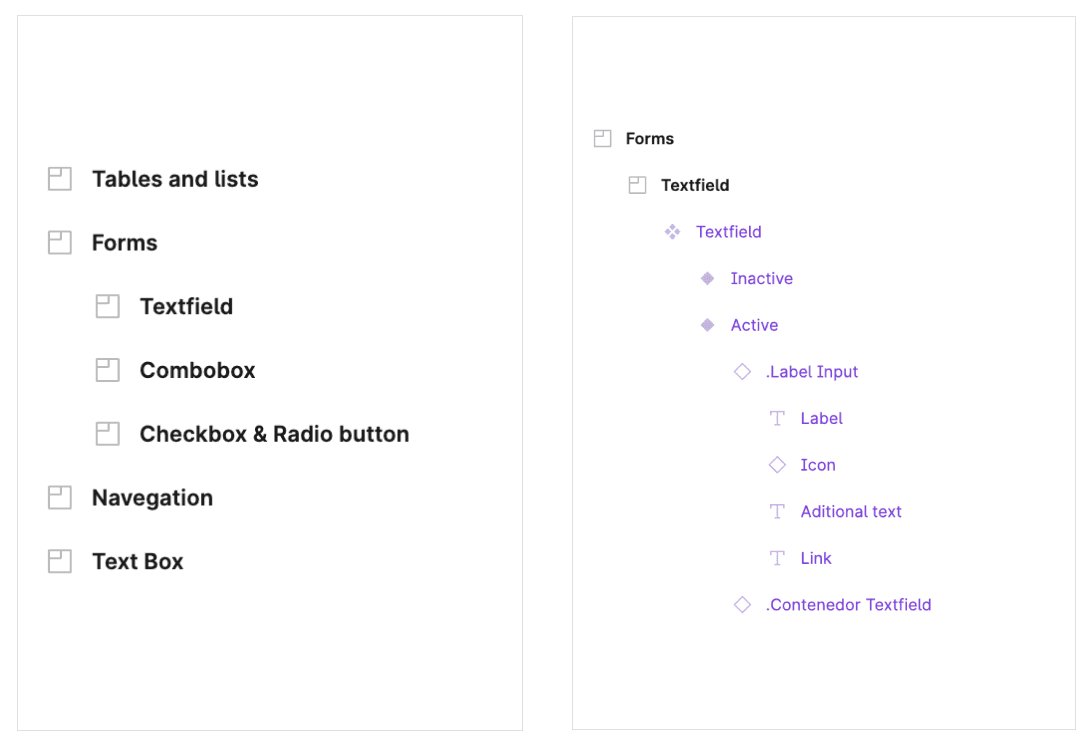
Proper component naming.
Clear naming indicates the purpose and hierarchy of the interface elements, enhancing communication and streamlining the design process for a more intuitive user experience.

Well-Defined States
States like default, hover, active, focused, and disabled enhance discoverability and user feedback, promoting accessibility and intuitive interfaces.

Responsive Design Components
Components should adapt their layout, size, and appearance across devices to ensure a consistent user experience, improving usability and boosting user satisfaction.

Documentation is important
Documenting the user interface library is vital for consistency and clarity. It serves as a reference for designers and developers, streamlines onboarding, and improves collaboration for a more efficient workflow and user experience.

Style guide — Starting with the basics
Components — Building the library
Overview
Some components I have built. To see more, Click on the button '"See more Components."
Creating the components that will improve performance
To check more components, please click the "See Components" button. Although a variety of new components have been developed, please note that not all of them are permitted to be displayed. If you have any questions about the components, feel free to ask!
— Some of the components I have worked on









Documentation — How to use them?
Overview
Documentation of the buttons
The documentation was included in the same Figma File
The documentation of components in the UI Kit implemented in Figma provides essential guidelines for designers and developers. This structured documentation streamlines the design process and enhances usability and accessibility.
The documentation includes:
Definition and use case of each component. For example, what is a button, and when to use primary, secondary, or ghost buttons.
States of the components. Our components have a default, hover, focus, and disabled. In some cases, like the input fields, we also have active or inactive states.
Colors and variations. For example, which color of the components should be used when the background is white, blue, or dark grey?
— Example of documentation

Learnings — UI Kit should be a living file
Over time, the product or service will continue to evolve, so for the UI Kit to be the source of truth of design standards to help design at scale, it also needs to grow.
We can not have all the components in the first trial.
It's okay if we can't create all the components we need for our projects right away. We can start with the most common components and gradually add new ones based on our needs.
Developers and designers should work hand in hand.
Communicating more helps us understand each other's working styles and potential problems, leading to a more understanding and efficient collaboration.













